Print This page
How To Show Simple Social Buttons at Sidebar
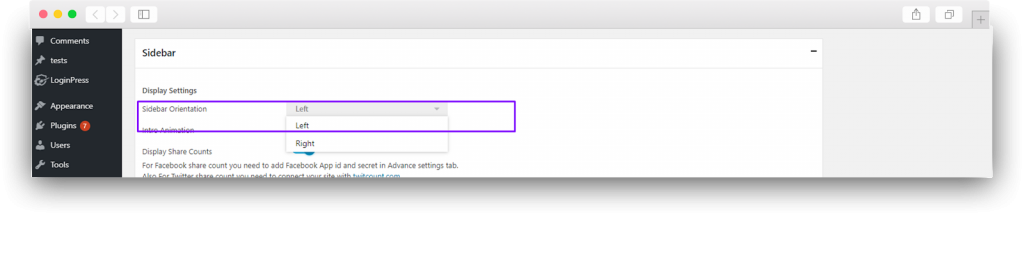
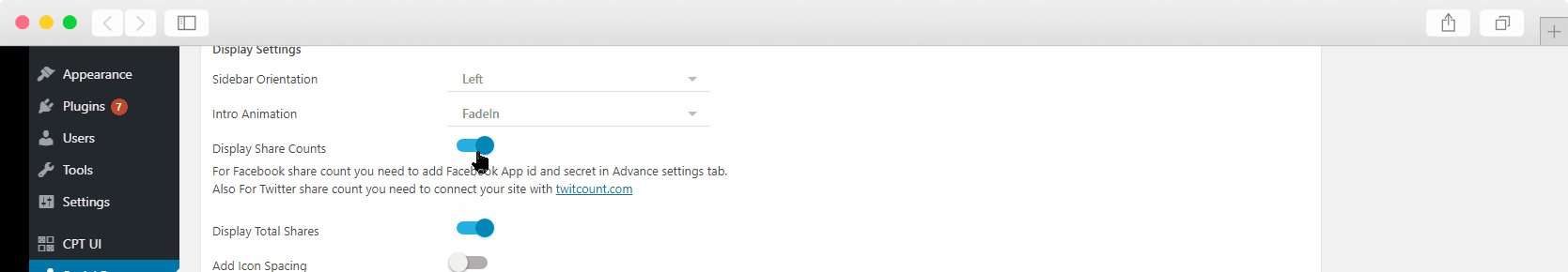
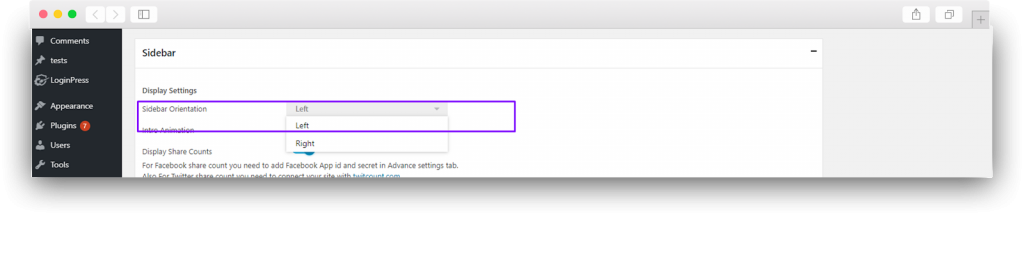
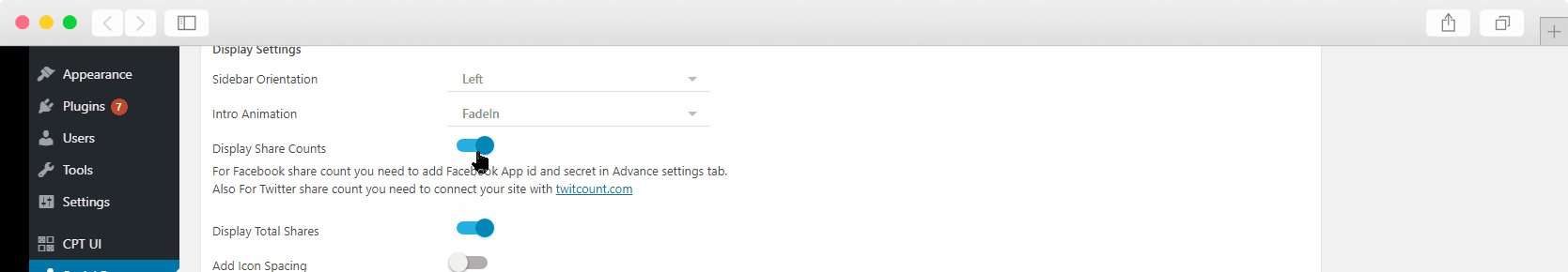
- Sidebar Orientation – You can change the orientation of the sidebar, there are two options left and right.

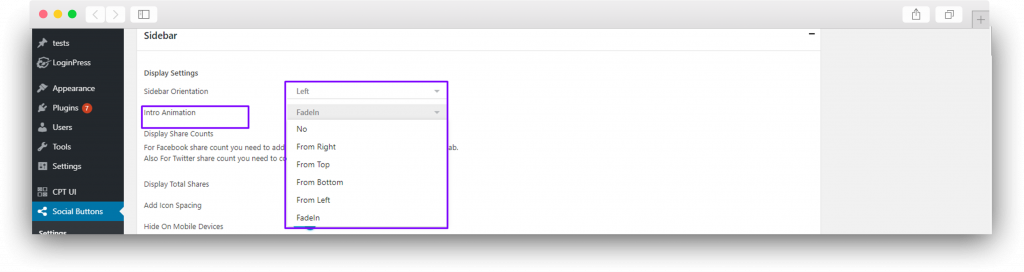
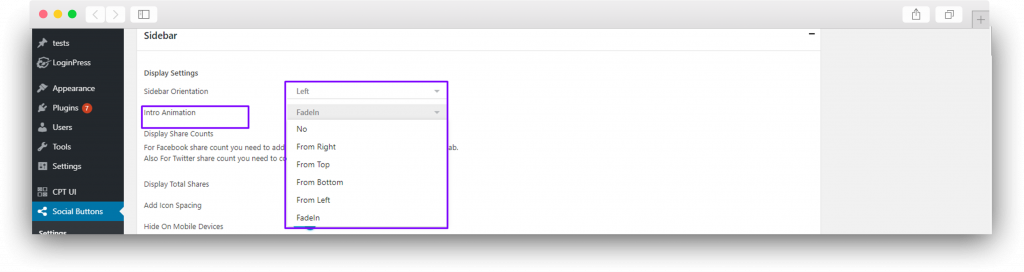
- Intro Animation – You can select an animation for your sidebar there are 5 different animations. By default, you will have no animation on your sidebar.

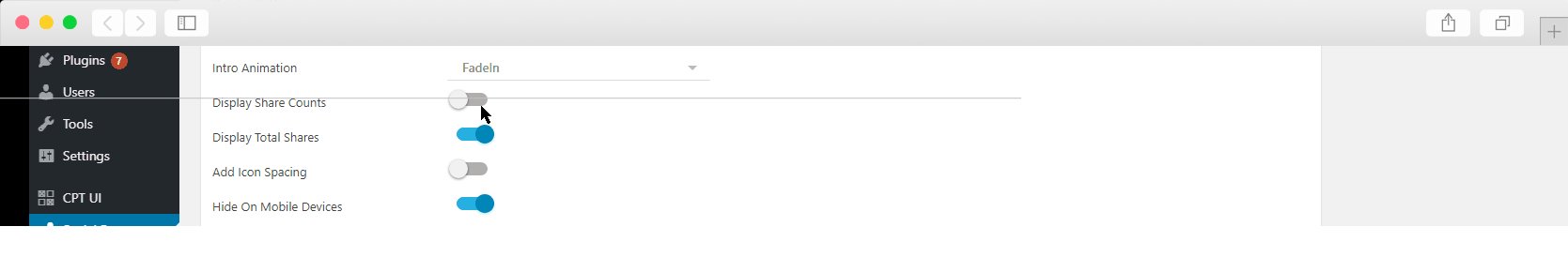
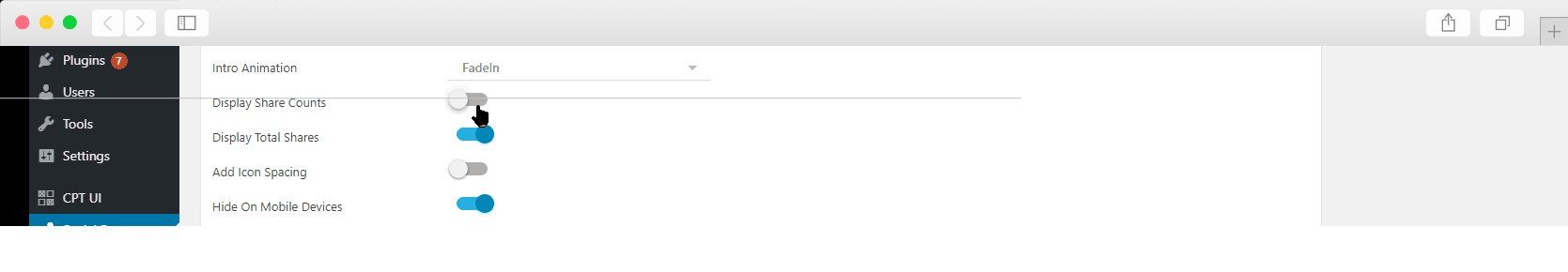
- Display Share Count – By toggling this option you can enable the share counts for every single social network it will build trust between you and your readers. For Facebook share count you need to add Facebook App ID and secret in Advance settings tab. Also For Twitter share count, you need to connect your site with twitcount.com. To find Help about Advanced Settings go to Advanced settings section in this document.

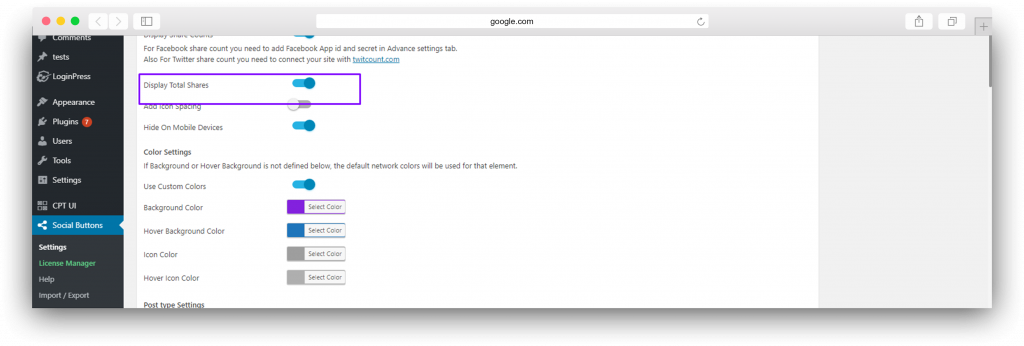
- Display Total Shares – To show the combined shares of all social networks you can enable this toggle.

- Add Icon Spacing – To add the space between your social buttons. First, enable this toggle, it will show the place to enter the space value make sure you enter the value in pixels.

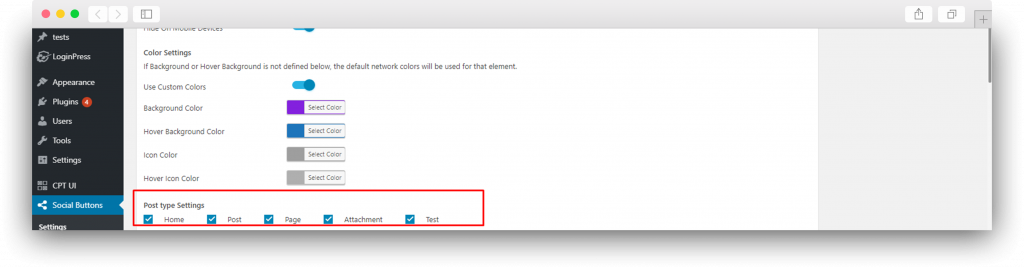
- Post type Settings – You can hide and display social share buttons on different post types. SSB works even on Custom Post Types. You can tick on post types where you want to display and can untick where you don’t want to show.

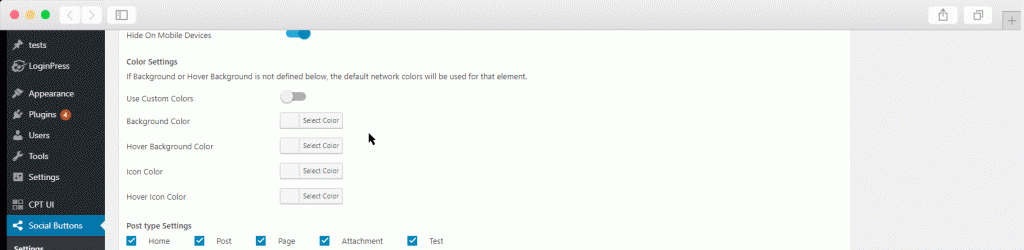
- Color Settings(PRO) – If you are not happy by default color, you can customize buttons according to your theme. There are a total of 4 color options that you can play with. Background Color, the Background color on hover, Icon Color, Icon Color on Hover.

Updated on
February 9, 2021




![]()