Print This page
How to Show Simple Social Buttons for InLine Position?
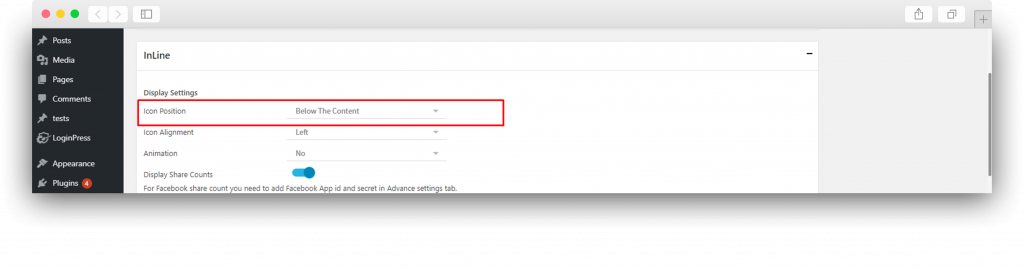
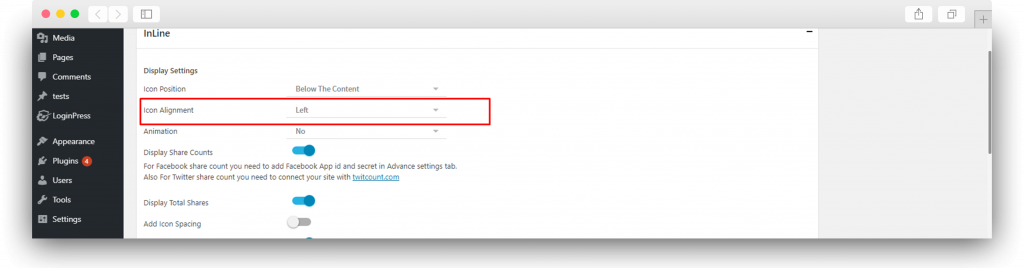
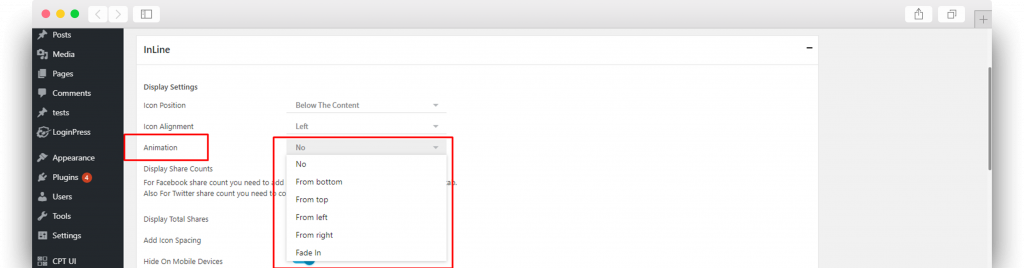
- Icon Position – Mainly there are two positions to display the Inline buttons or icons. The first one is Above the Content by selecting this the buttons will be displayed above the content. The second position is Below the Content by selecting this the buttons will be displayed under the content. The third position is Above the Content + Below The Content by selecting these social buttons will be displayed at both positions at the same time.

- Icon Alignment – You can control the alignment of your buttons or icons by selecting from the dropdown. It will allow you to display it in Left, Centered and Right.

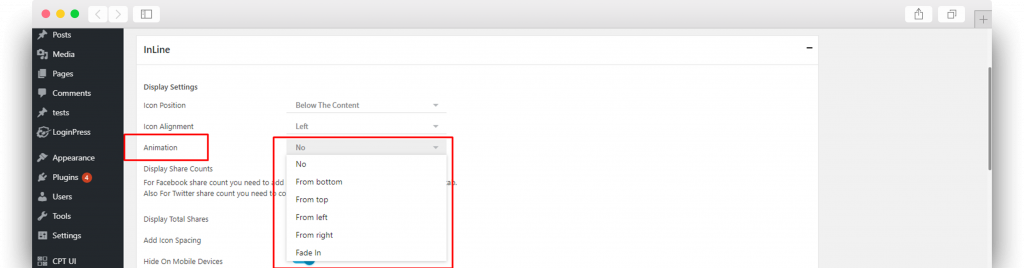
- Animation – You can select an animation for your Inline, there are 5 different animations. By default, you will have no animation on your Inline.

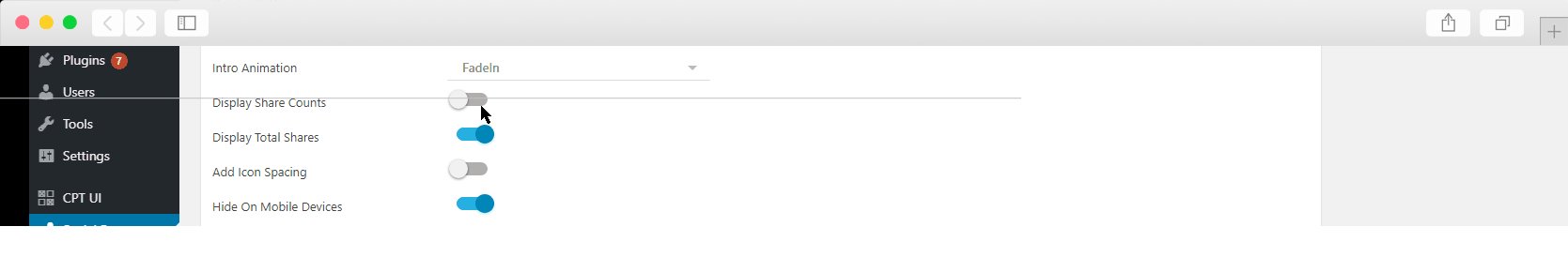
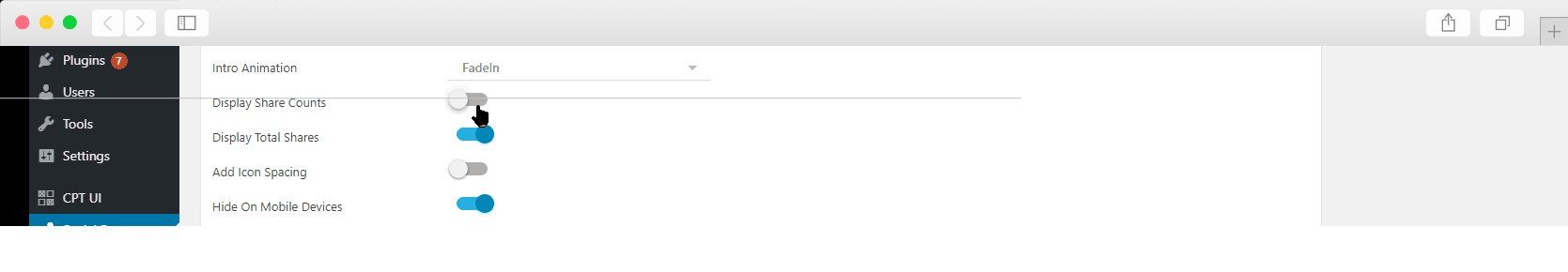
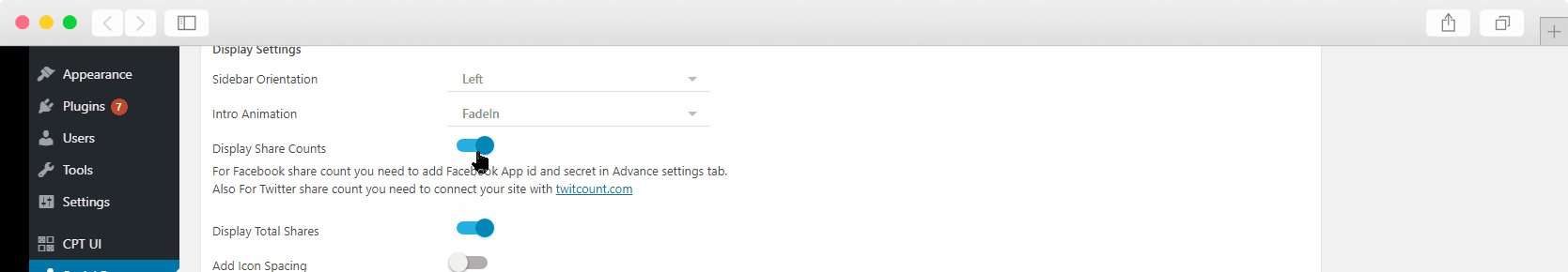
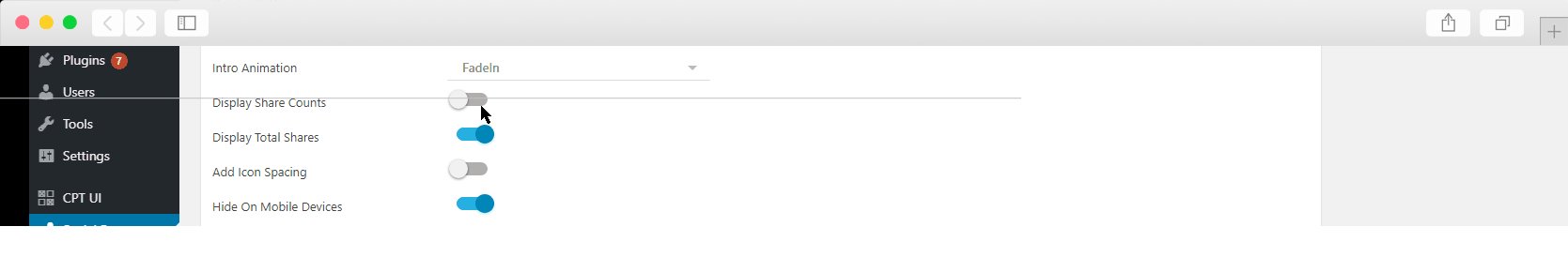
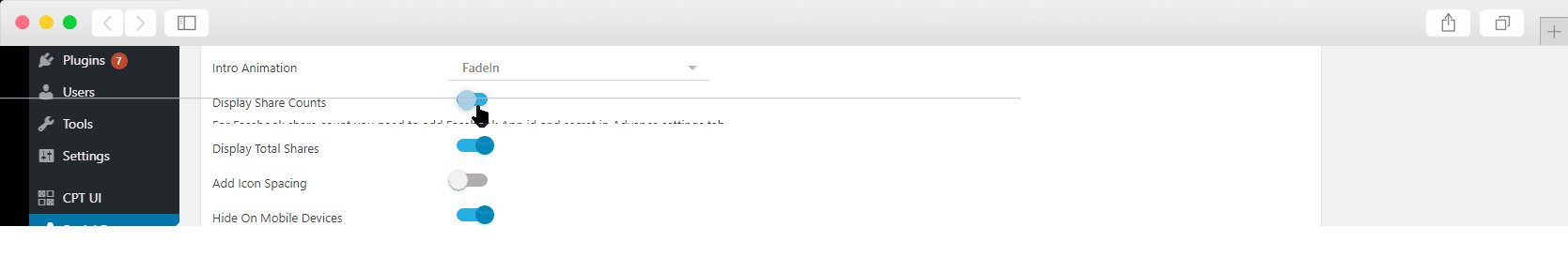
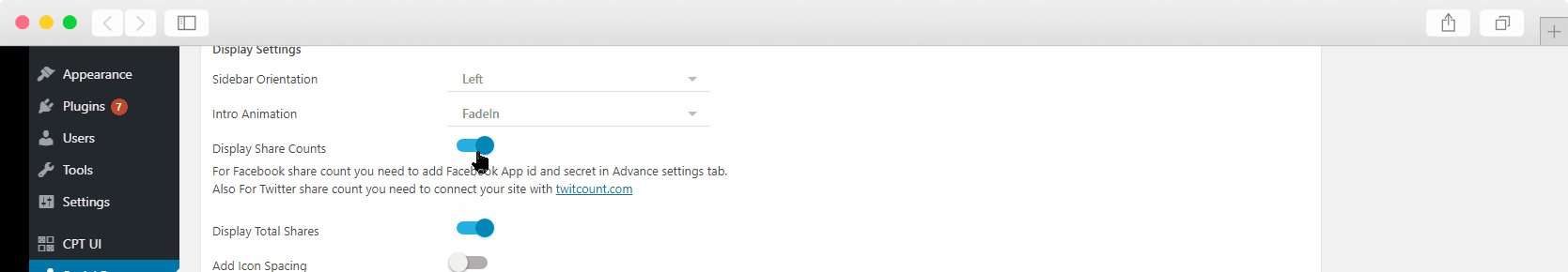
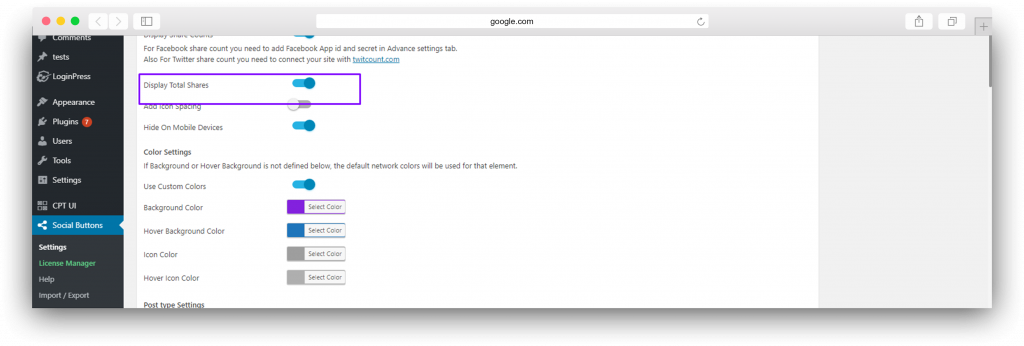
- Display Share Count – By toggling this option you can enable the share counts for every single social network it will build trust between you and your readers. For Facebook share count you need to add Facebook App ID and secret in the Advance settings tab. Also For Twitter share count, you need to connect your site with twitcount.com. To find Help about Advanced Settings go to the Advanced settings section in this document.

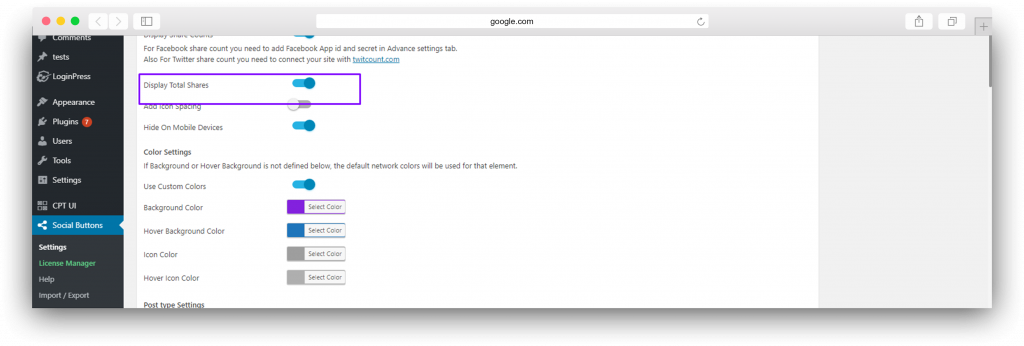
- Display Total Shares – To show the combined shares of all social networks you can enable this toggle.

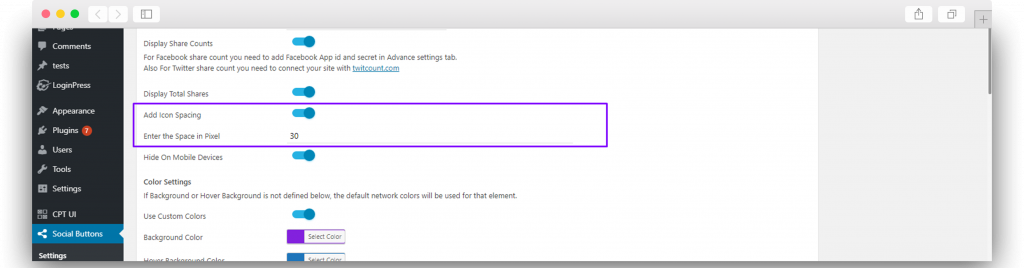
- Add Icon Spacing – To add the space between your social buttons. First, enable this toggle, it will show the place to enter the space value, make sure you enter the value in pixels.

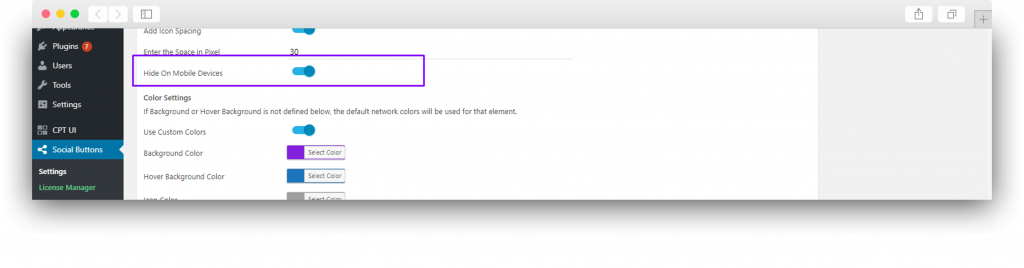
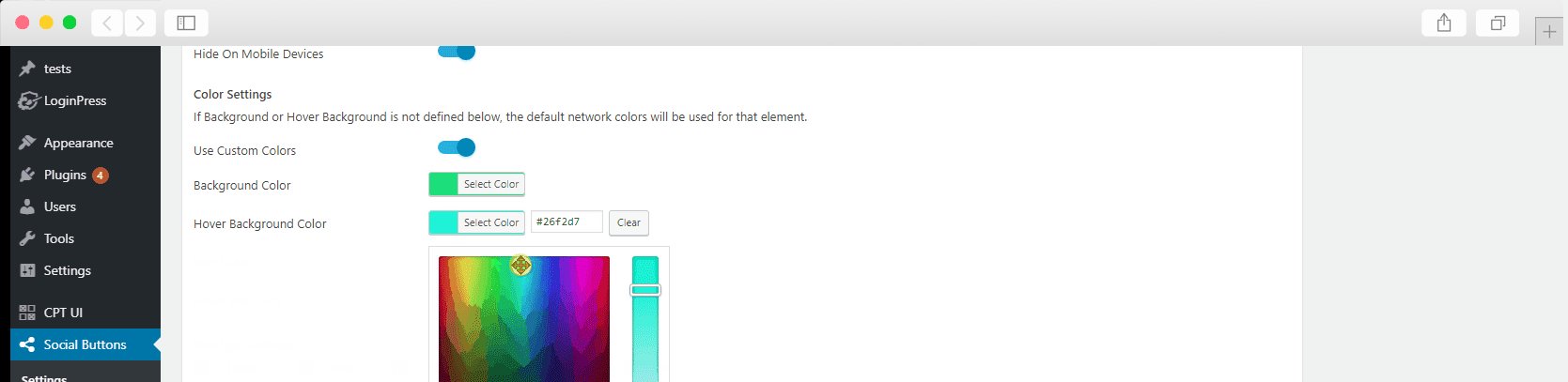
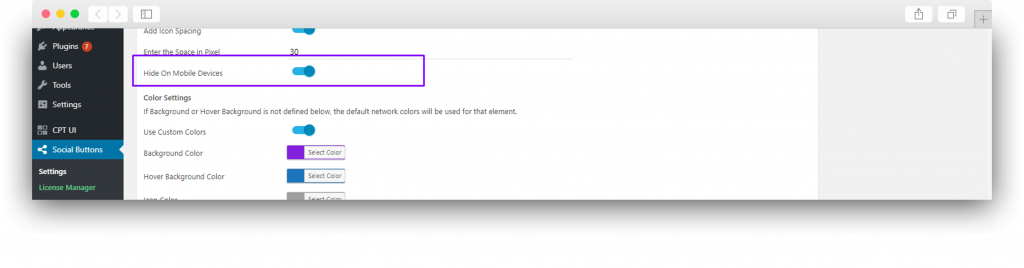
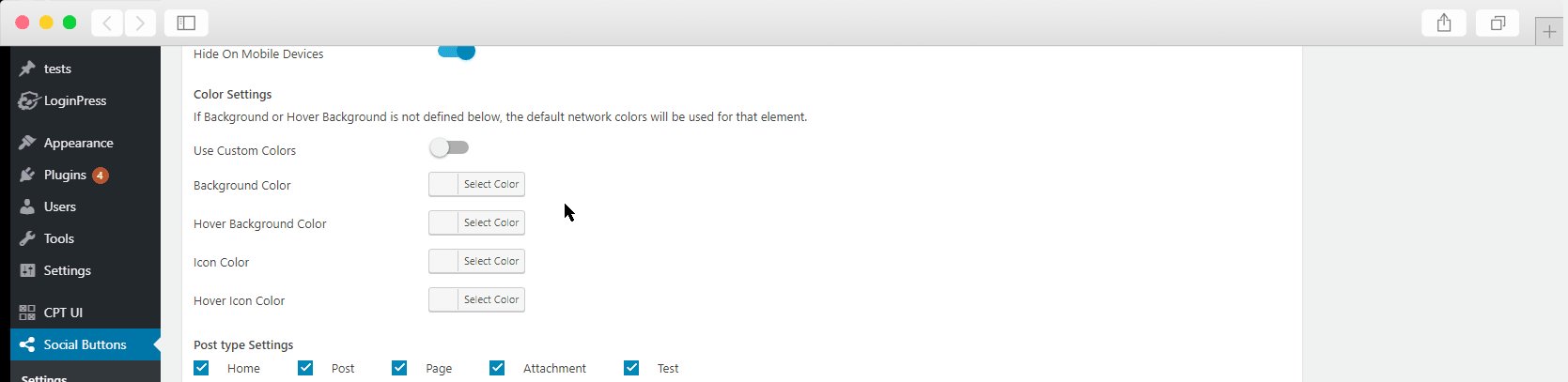
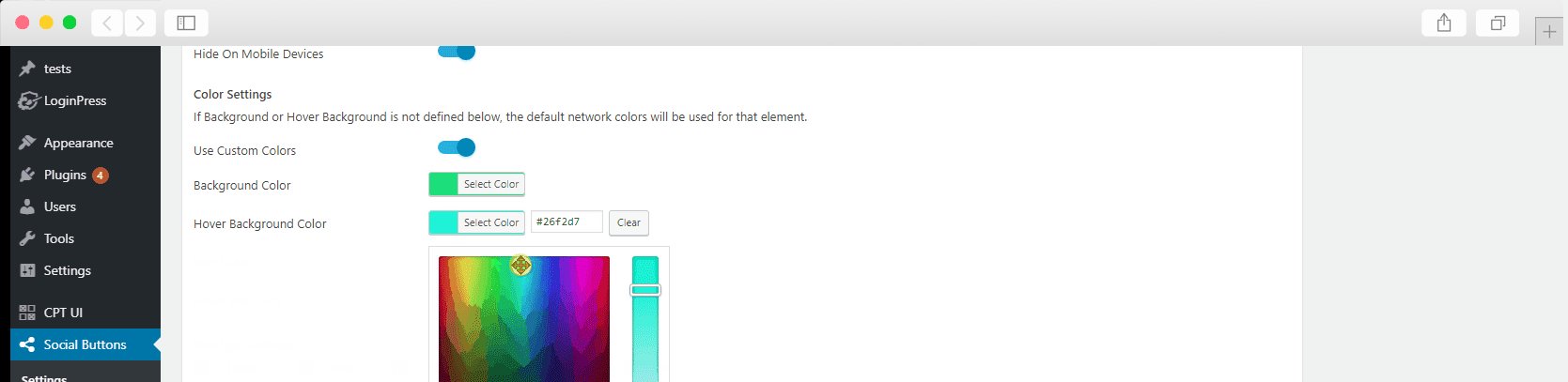
- Hide On Mobile Devices – You can hide the Inline position on Mobile devices by enabling this toggle.

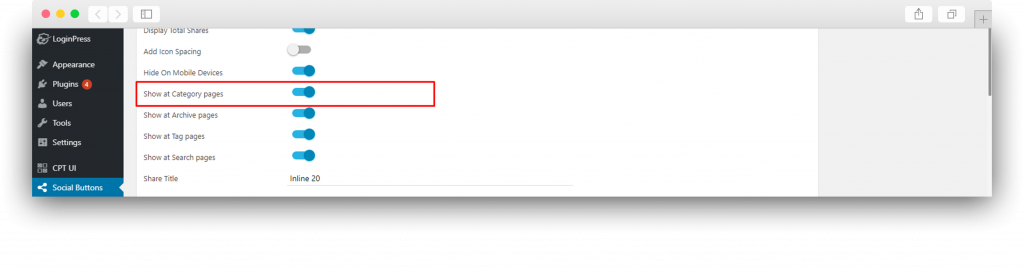
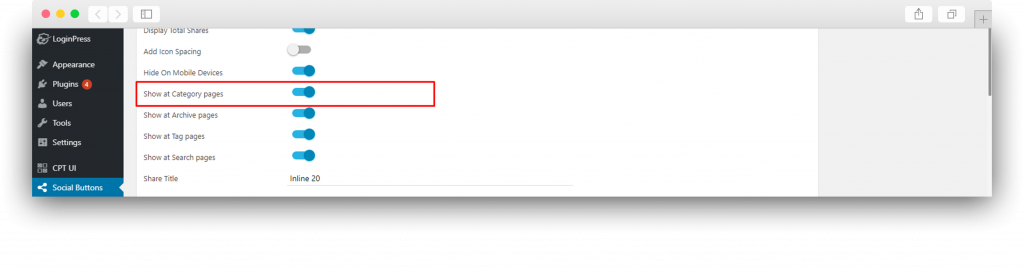
- Show at Category pages – In order to display the social buttons on every category, you can enable this toggle. In this case, the social sharing buttons will be displayed above the content or below the content of all the listed posts.

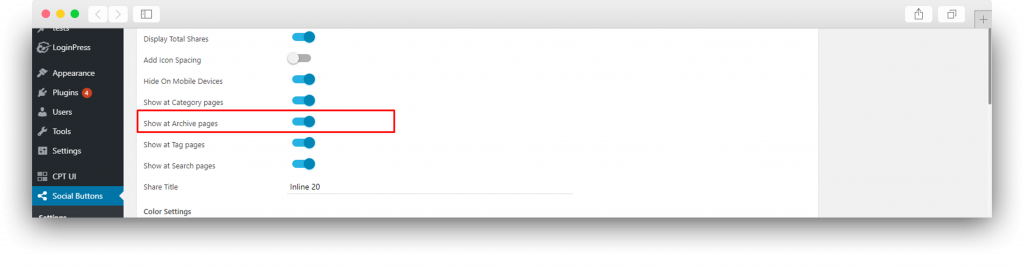
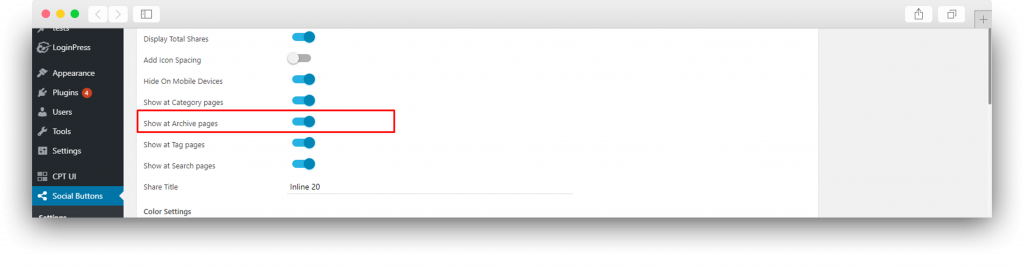
- Show at Archive pages – In order to display the social buttons on different archive pages, you can enable this toggle. In this case, the social sharing buttons will be displayed above the content or below the content of all the listed posts.

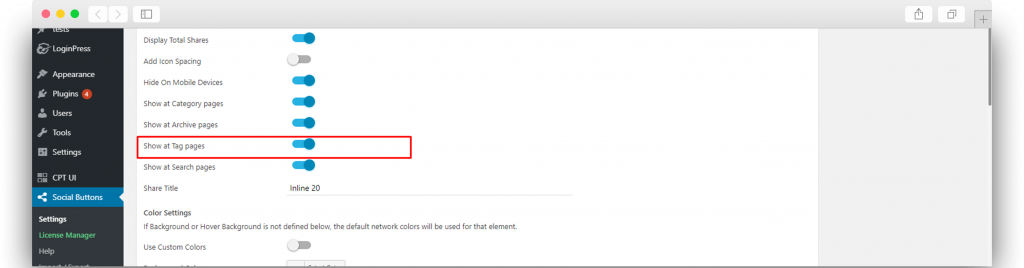
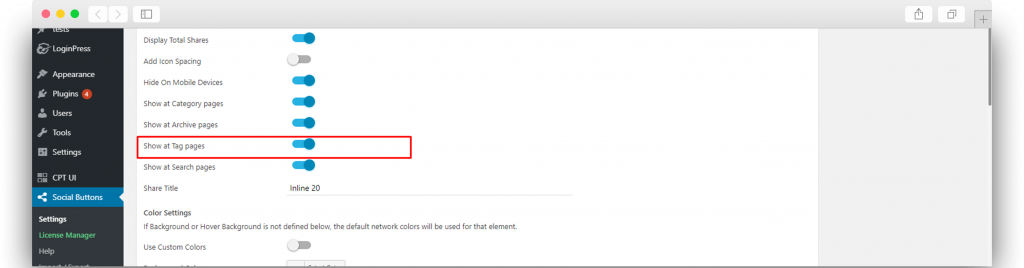
- Show at Tags pages – In order to display the social buttons on different tags pages you can enable this toggle. In this case the social sharing buttons will be displayed above the content or below the content of all the listed posts.

- Show at Search pages – In order to display the social buttons on different search result pages, you can enable this toggle. In this case, the social sharing buttons will be displayed above the content or below the content of all the listed posts in search results.

- Share Title – You can add a title above your Social buttons to ask your visitors to share this content, i.e. you can write this, “Sharing is Caring”.

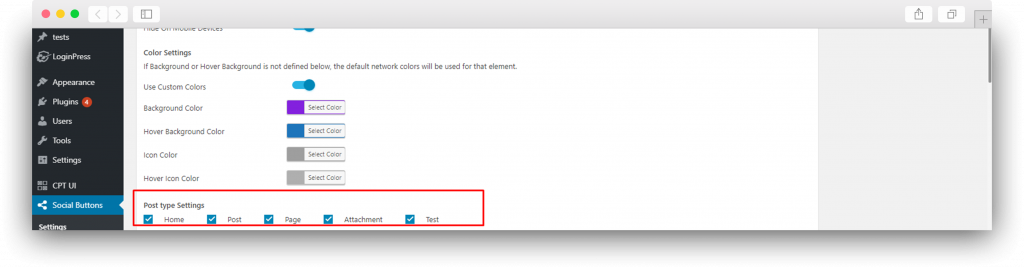
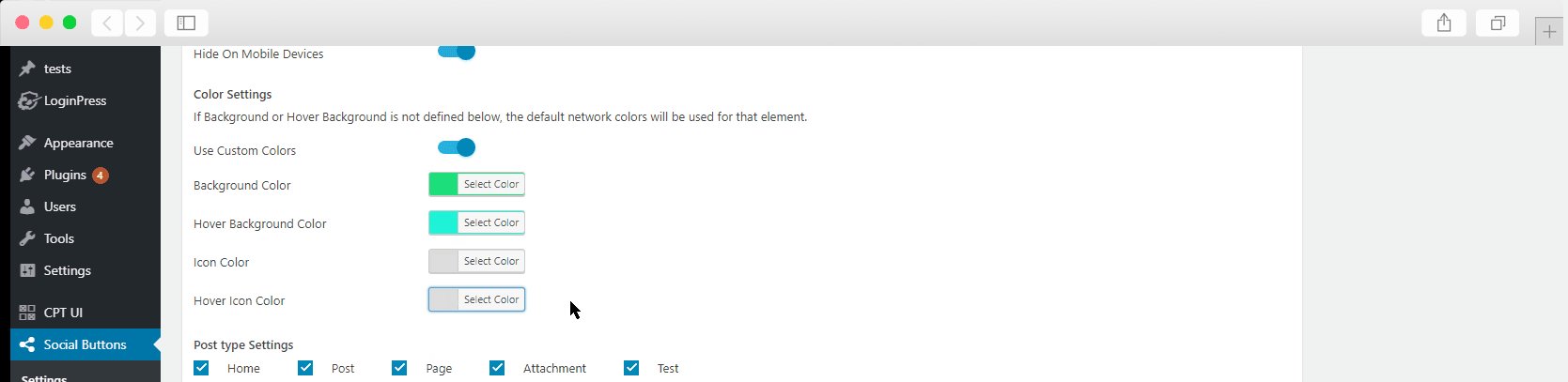
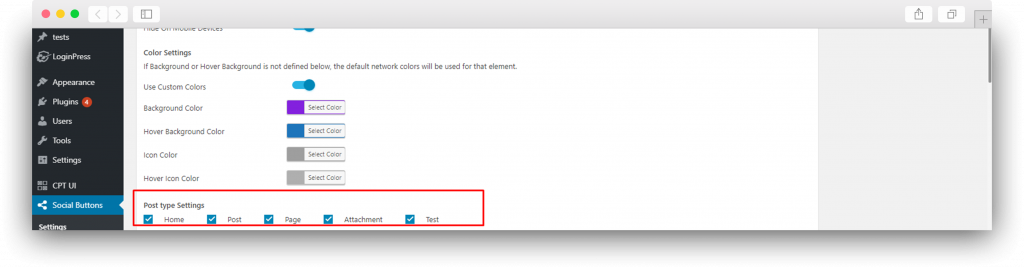
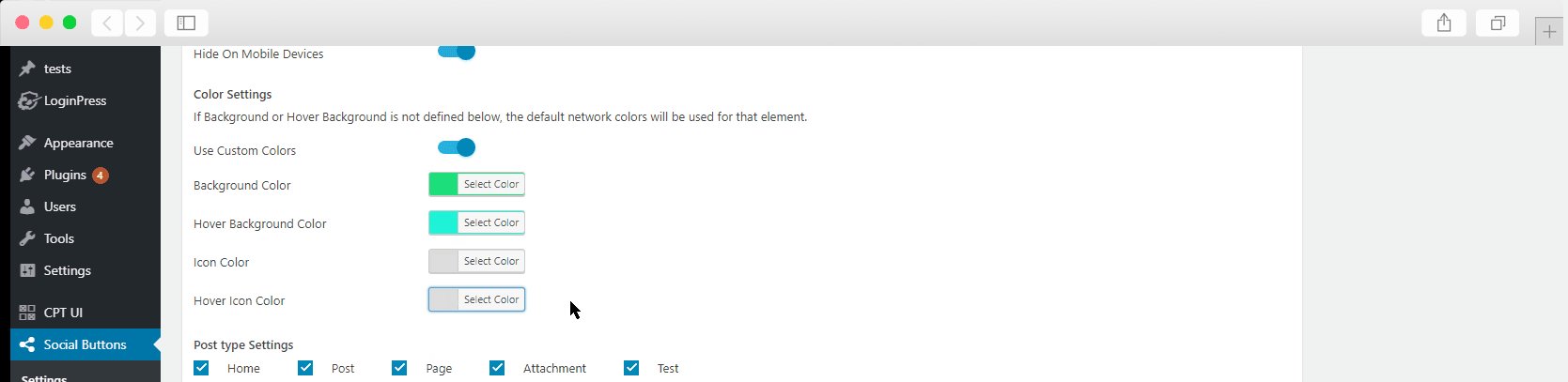
- Post type Settings – You can hide and display social share buttons on different post types. SSB works even on Custom Post Types. You can tick on post types where you want to display and can untick where you don’t want to show.

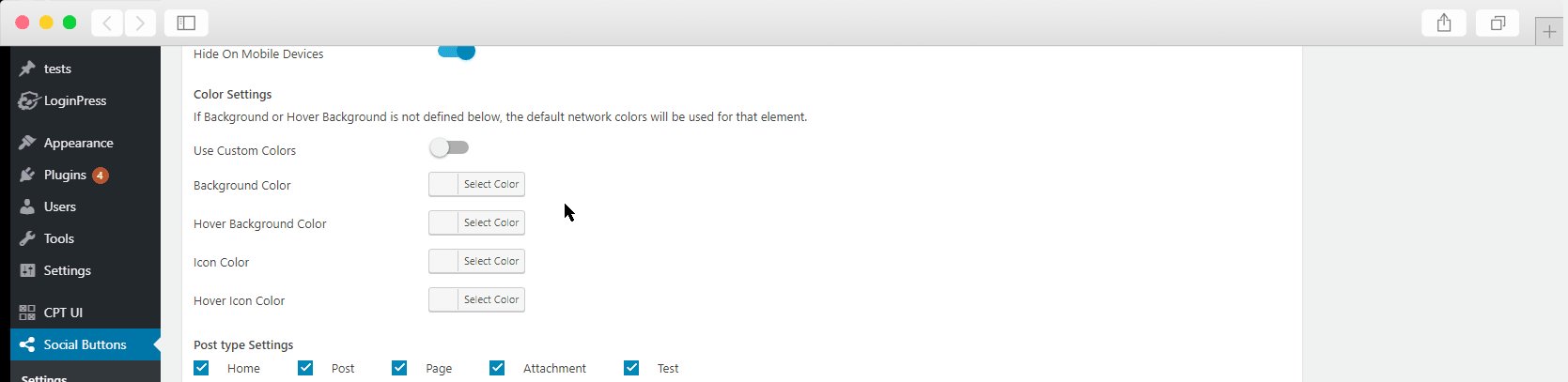
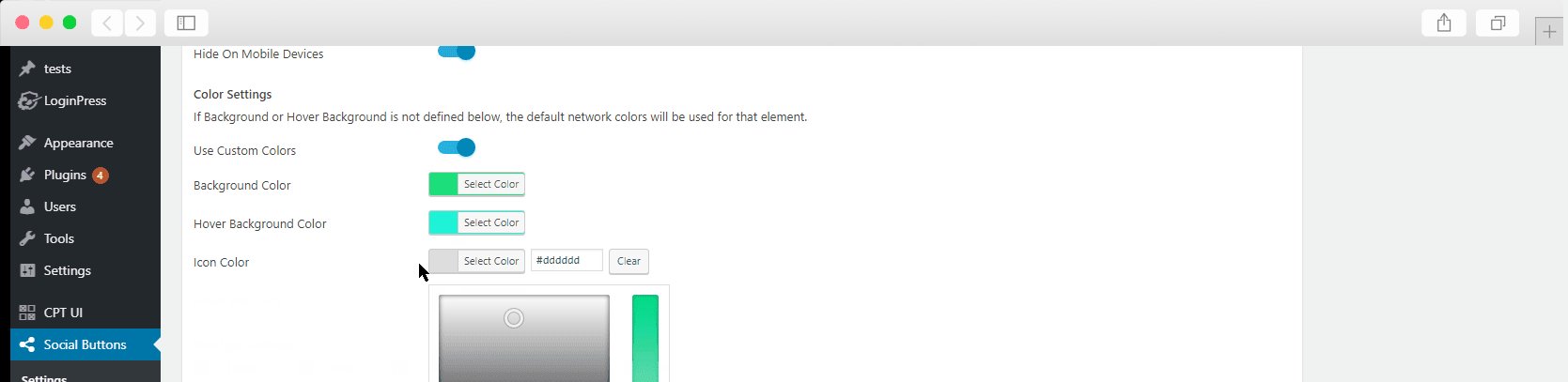
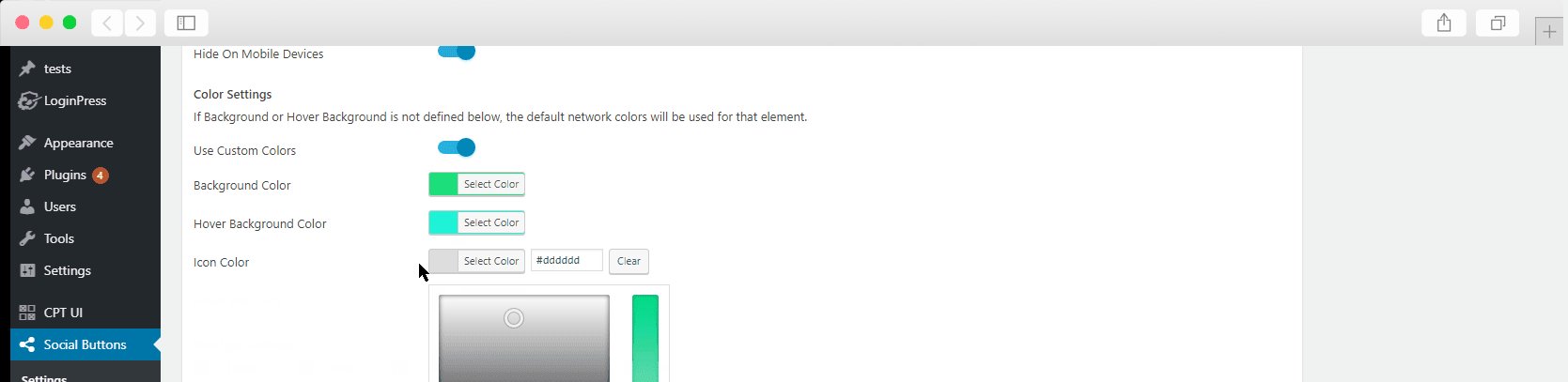
- Color Settings(PRO) – If you are not happy by default color, you can customize buttons according to your theme. There are a total of 4 color options that you can play with. Background Color, the Background color on hover, Icon Color, Icon Color on Hover.

Updated on
February 9, 2021
![]()
![]()



![]()