Print This page
How To Show Simple Social Buttons PRO in Fly-In ?
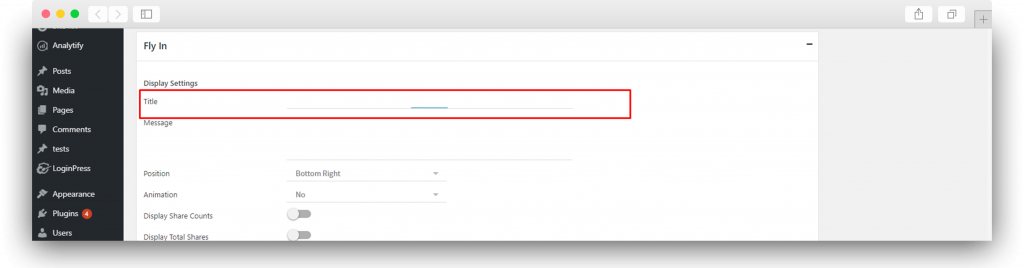
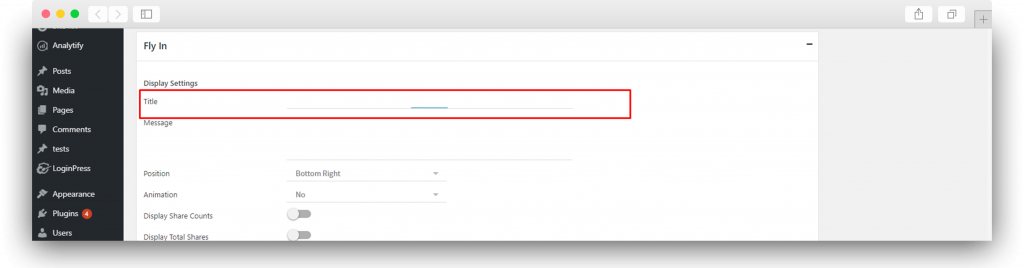
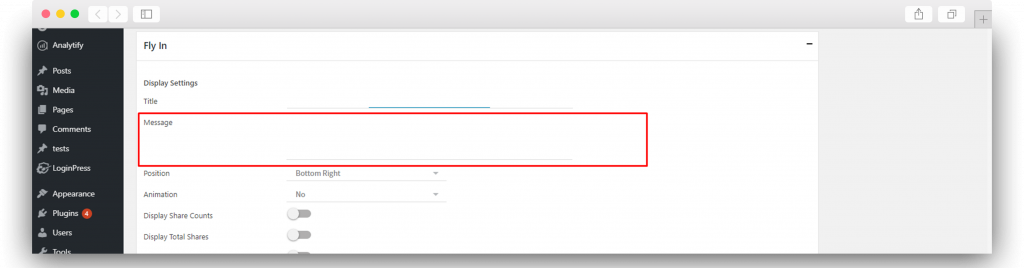
- Title- Title will be displayed on Popup, i.e, you can write the title as “Sharing is Caring”.

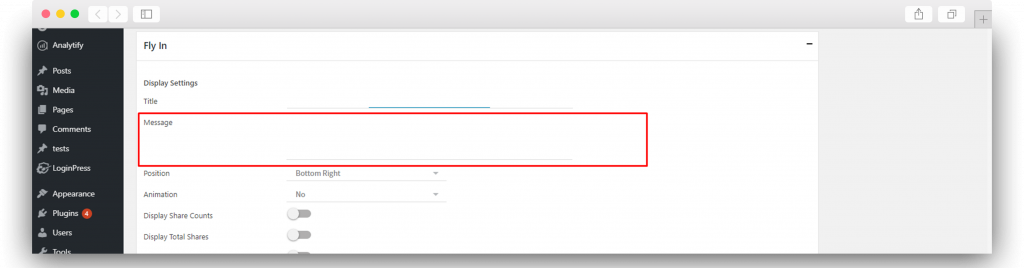
- Message- You can add the additional message for your visitors on Popup it will be displayed under the title.

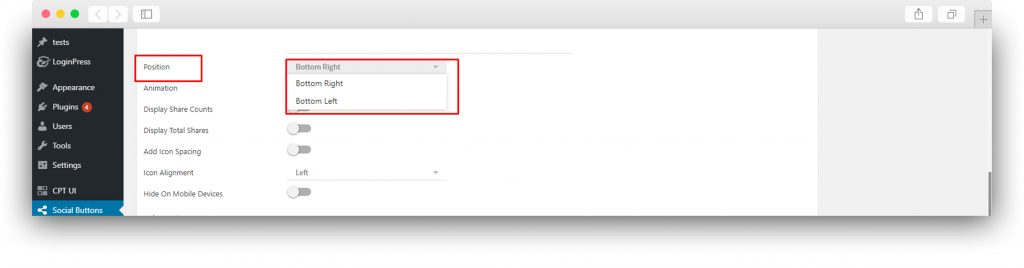
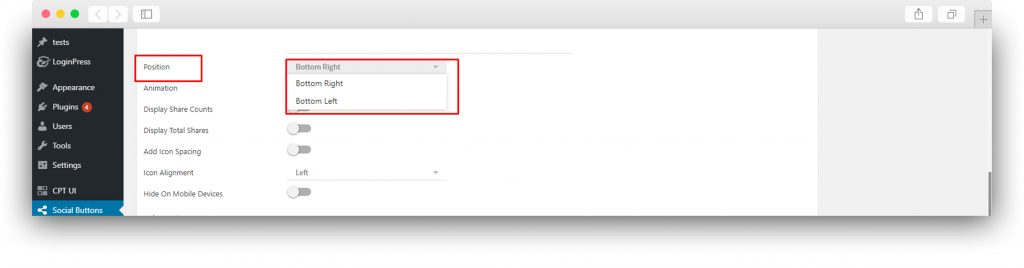
- Position- You can change the position of Fly-In, you can display Fly-In on two different positions, Bottom Right and Bottom Left.

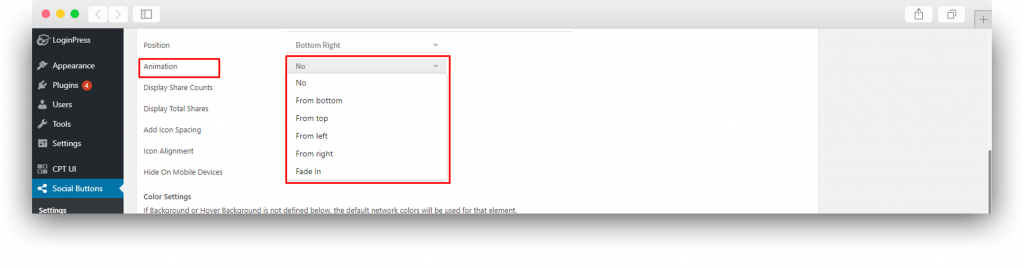
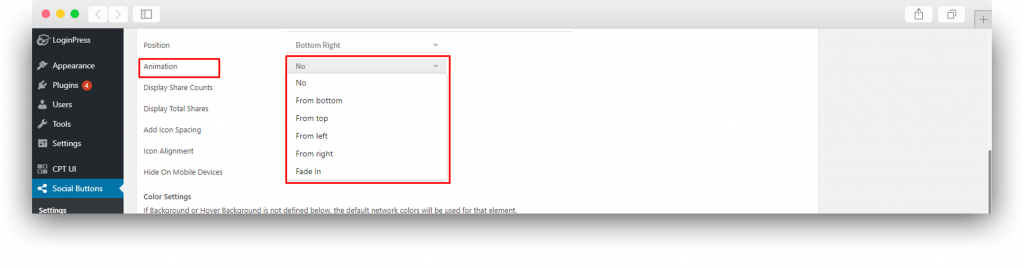
- Animation- You can select an animation for your sidebar there are 5 different animations. By default, you will have no animation on your sidebar.

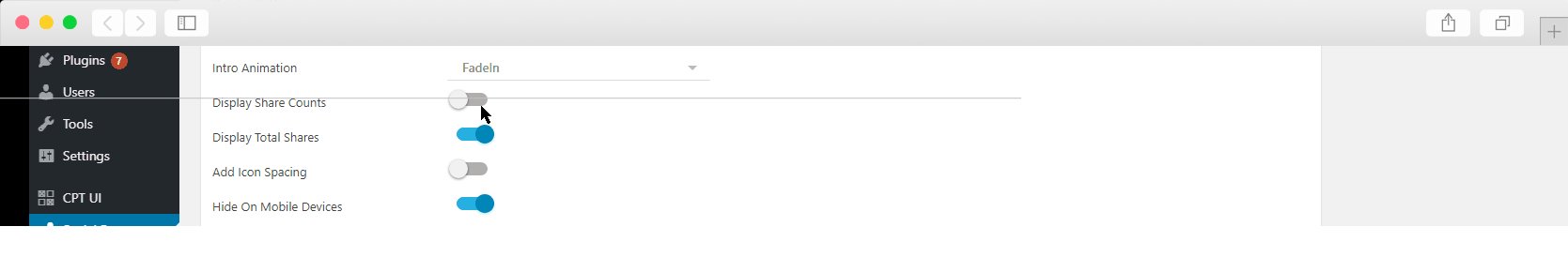
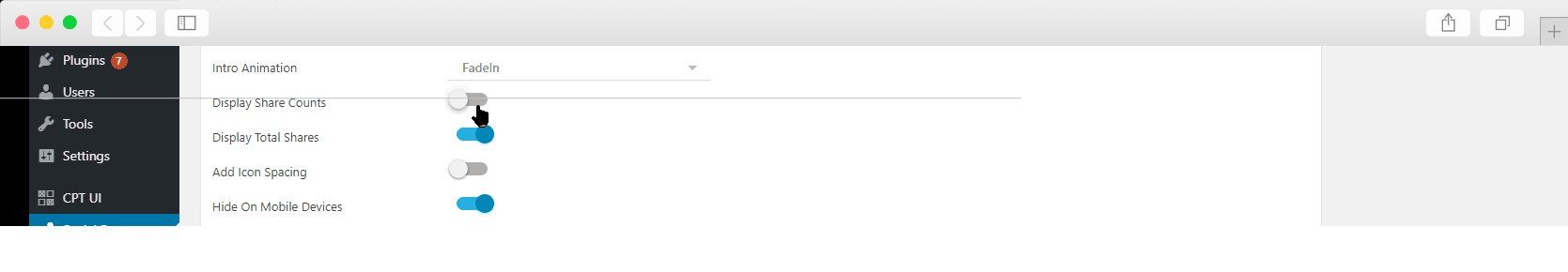
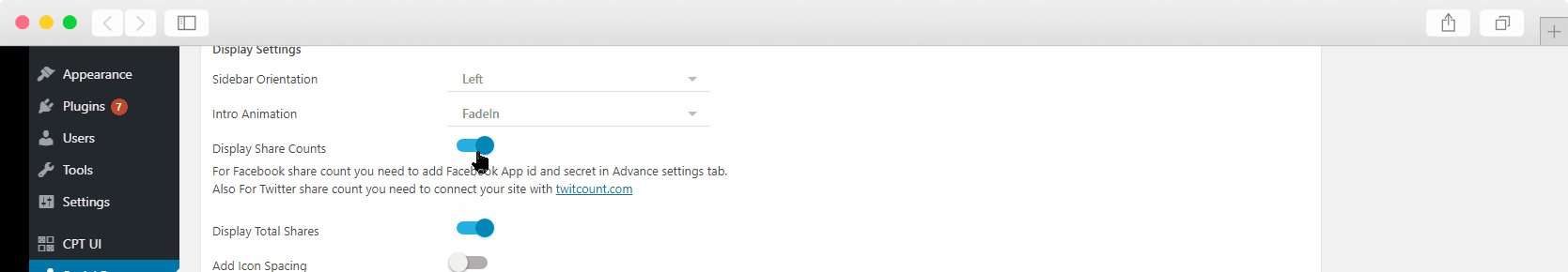
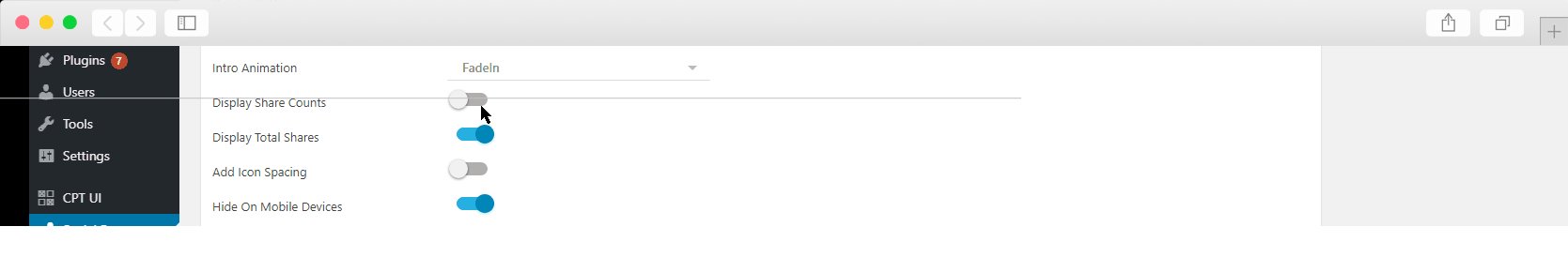
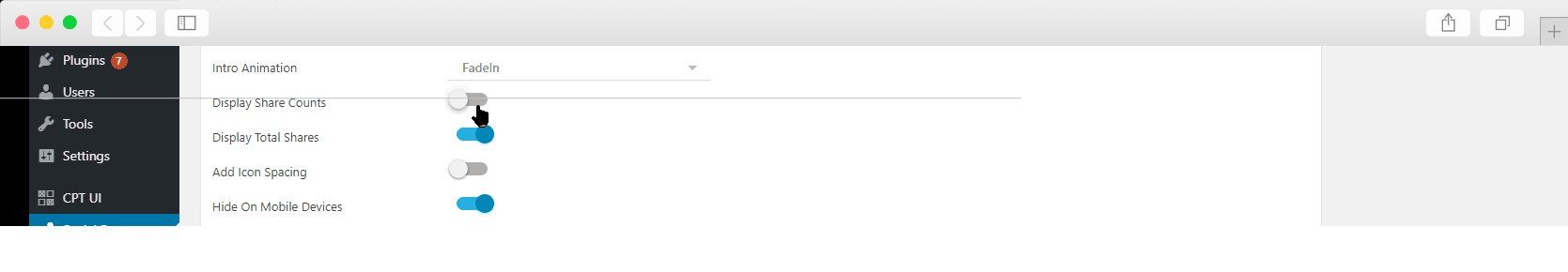
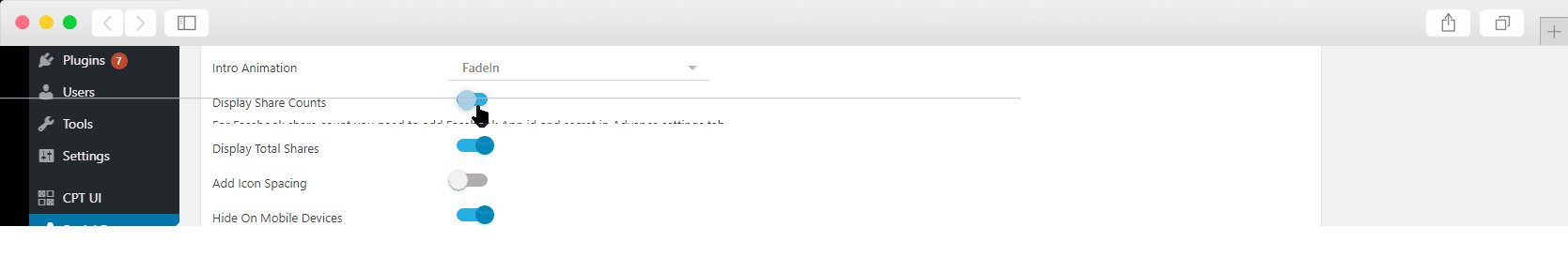
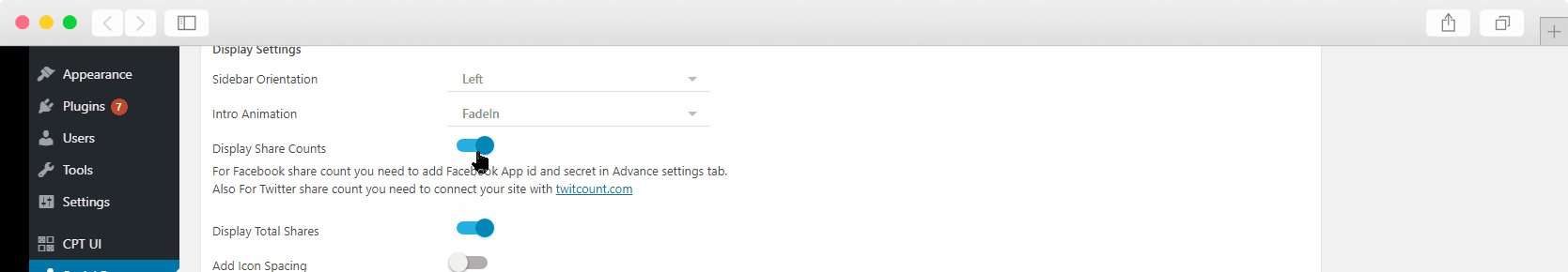
- Display Share Count- By toggling this option you can enable the share counts for every single social network it will build trust between you and your readers. For Facebook share count you need to add Facebook App ID and secret in the Advanced Settings tab. Also For Twitter share count, you need to connect your site with twitcount.com. To find Help about Advanced Settings go to the Advanced settings section in this document.

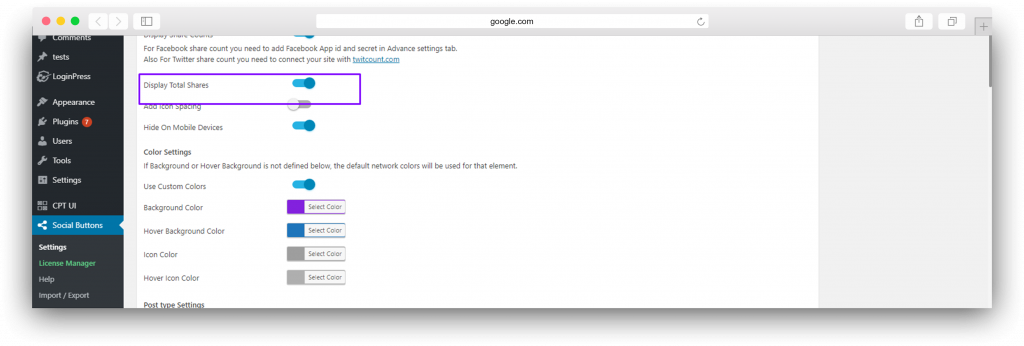
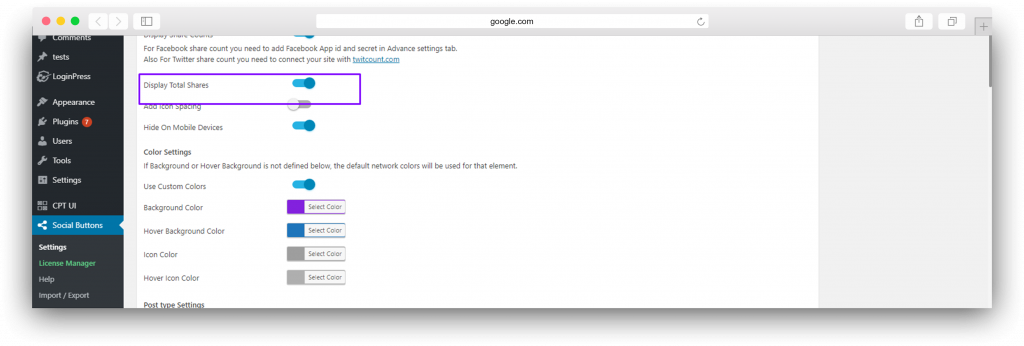
- Display Total Shares- To show the combined shares of all social networks you can enable this toggle.

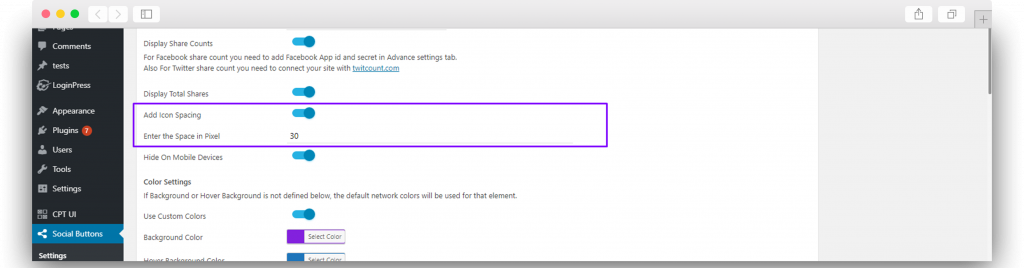
- Add Icon Spacing- To add the space between your social buttons. First, enable this toggle, it will show the place to enter the space value, make sure you enter the value in pixels.

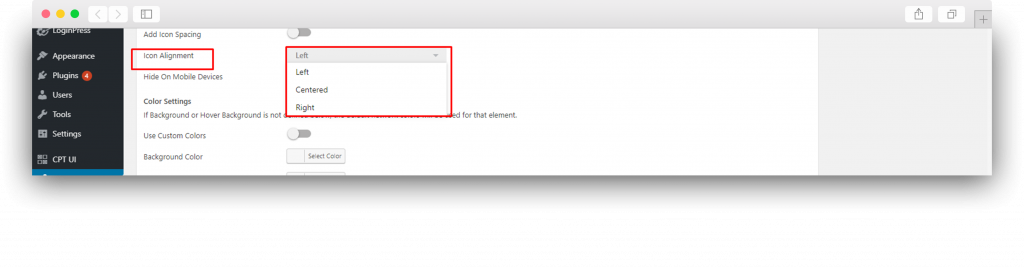
- Icon’s Alignment- You can change the alignment of icons in FlyIn, there are three options. Left, Centered and Right.

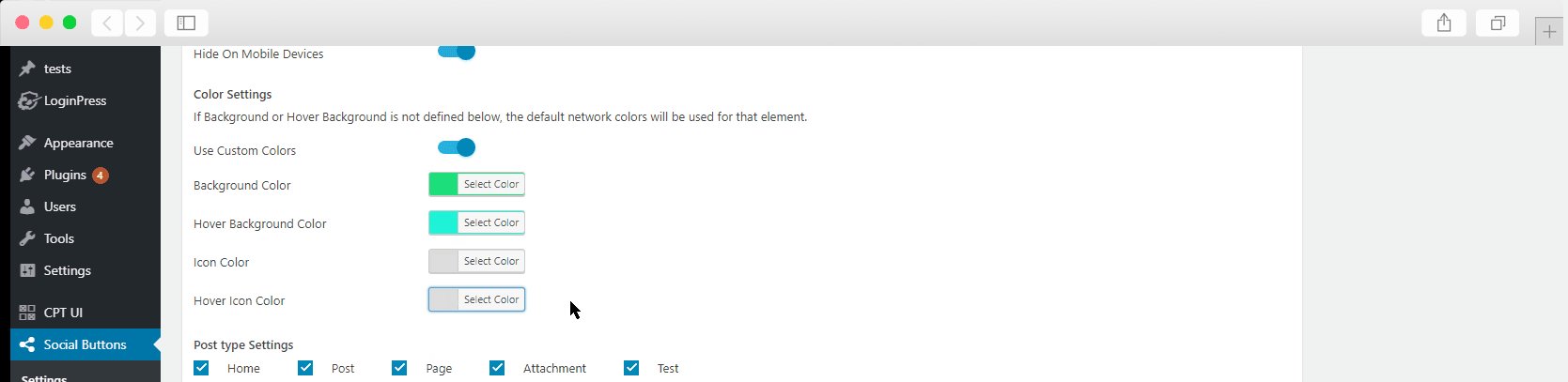
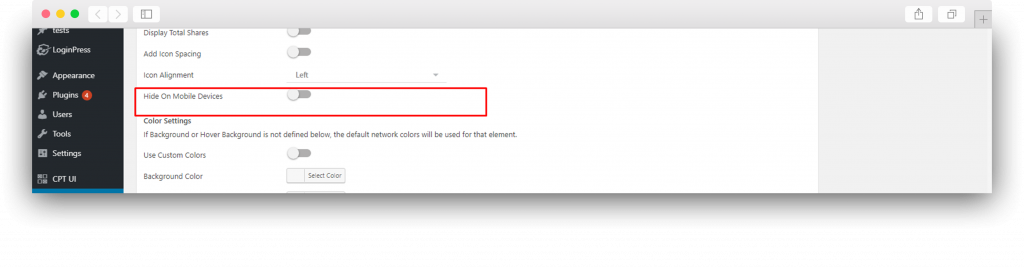
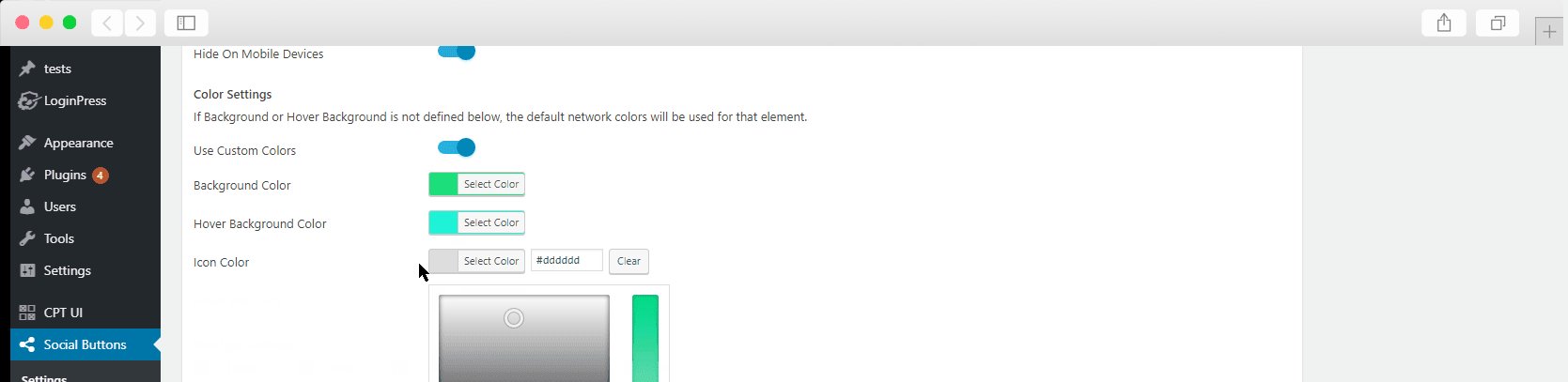
- Hide On Mobile Devices- You can hide the Fly In on Mobile devices by enabling this toggle.

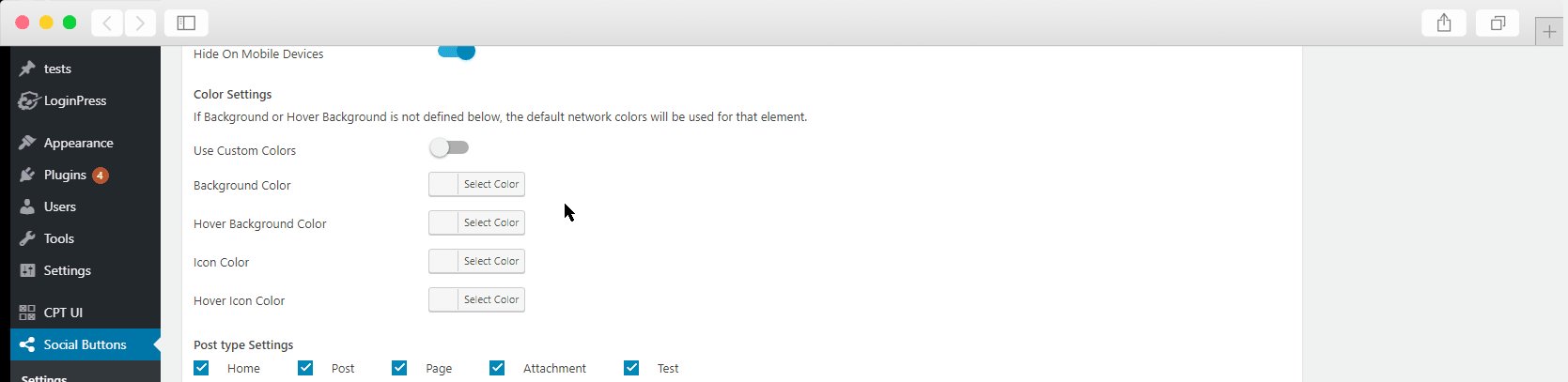
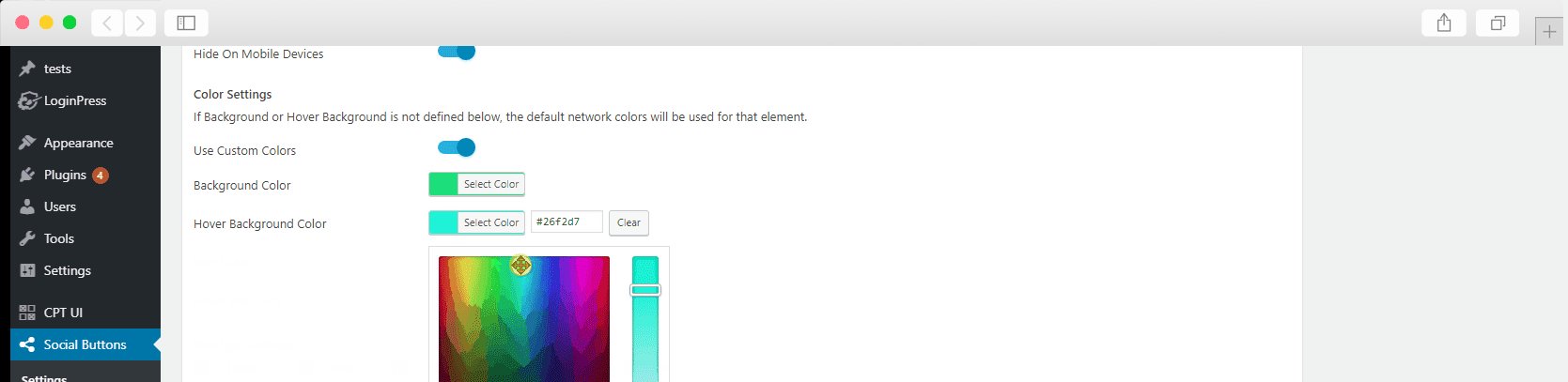
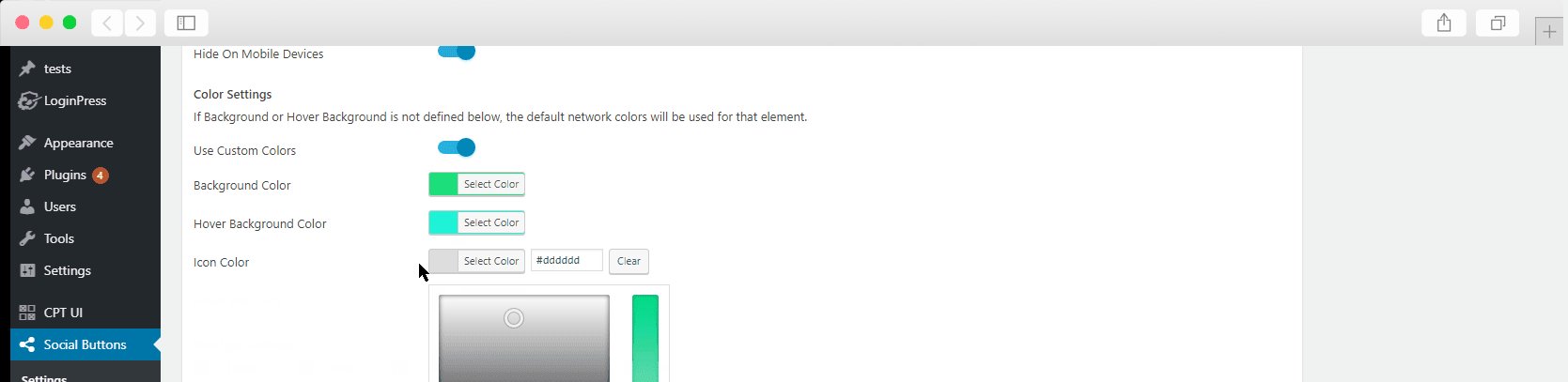
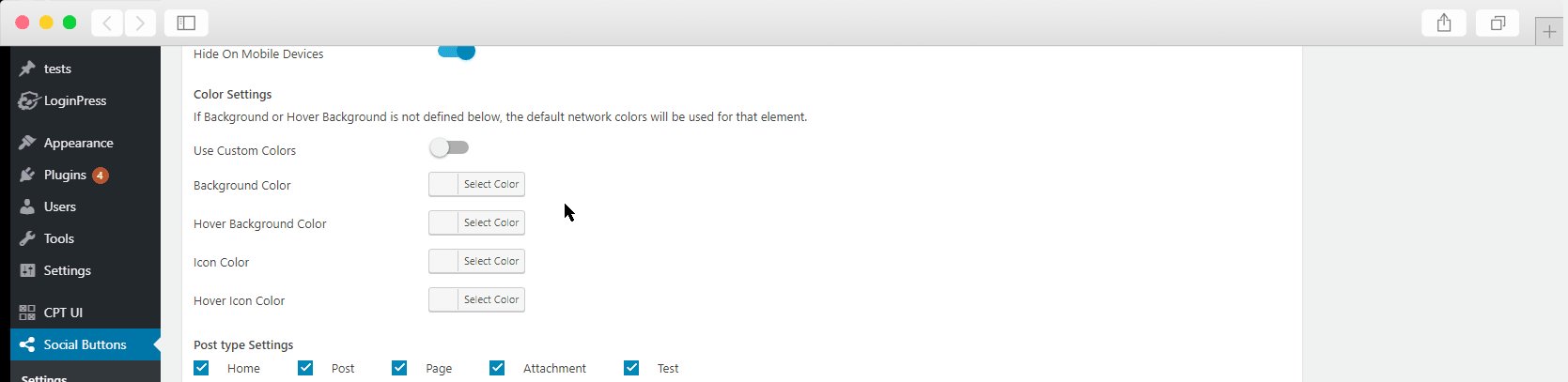
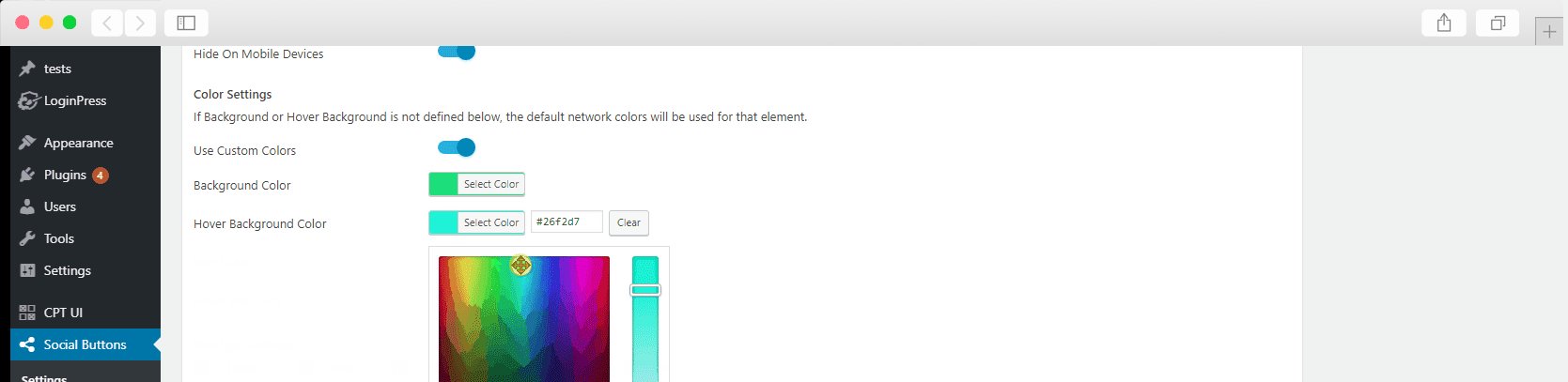
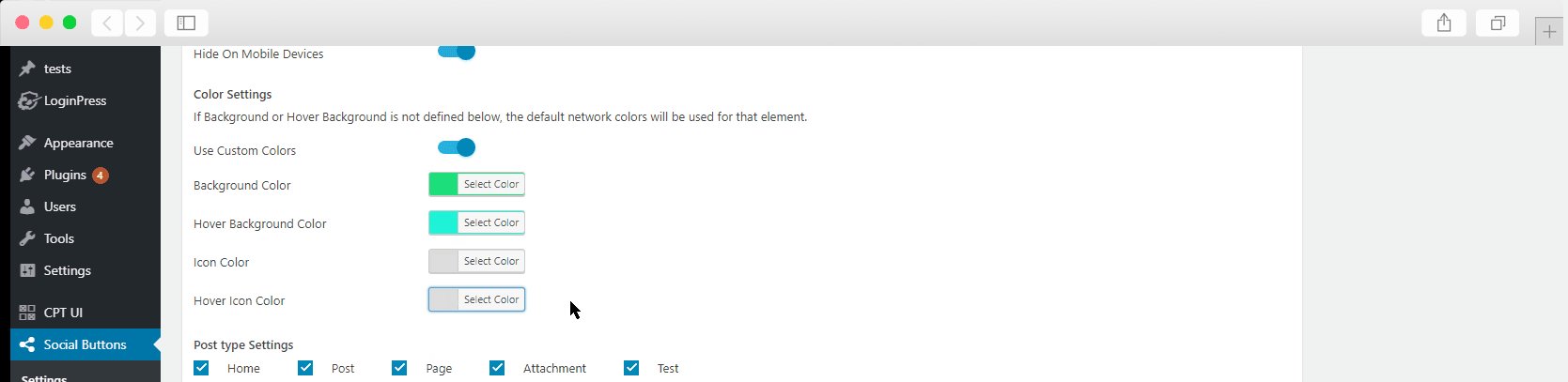
- Color Settings- If you are not happy by default color, you can customize buttons according to your theme. There are a total of 4 color options that you can play with. Background Color, the Background color on hover, Icon Color, Icon Color on Hover.

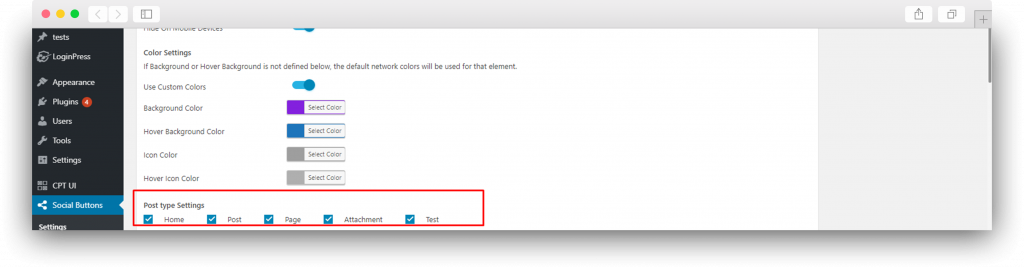
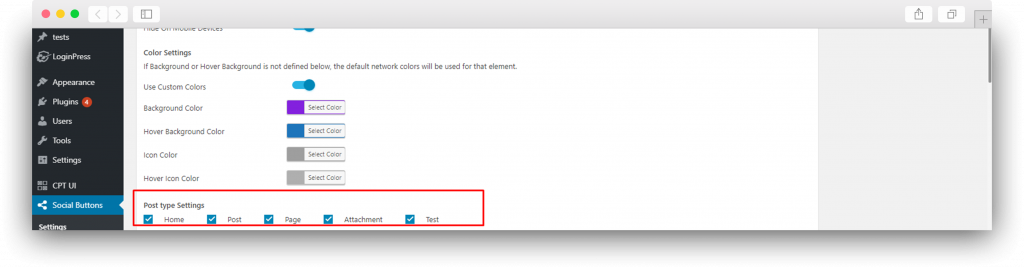
- Post Type Settings- You can hide and display social share buttons on different post types. SSB works even on Custom Post Types. You can tick on post types where you want to display and untick where you don’t want to show.

Updated on
February 9, 2021






![]()
![]()