Print This page
How to Show Simple Social Buttons PRO On Media?
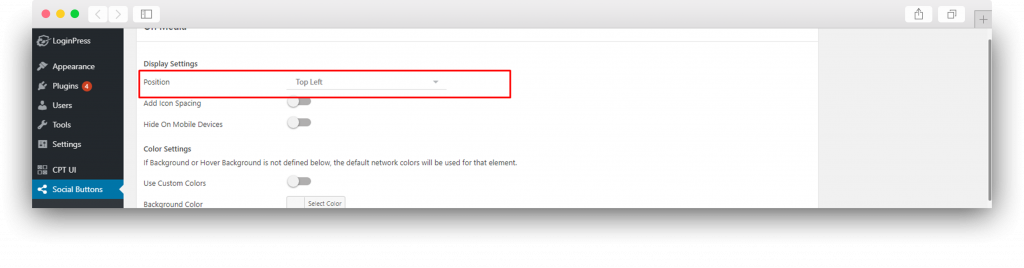
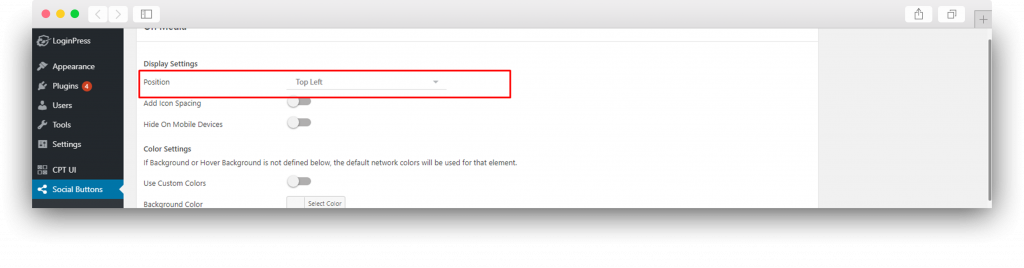
- Position – You can change the position of buttons on any media. There are six different options Top Left, Top Right, Top Center. Bottom Left, Bottom Right, Bottom Centre.

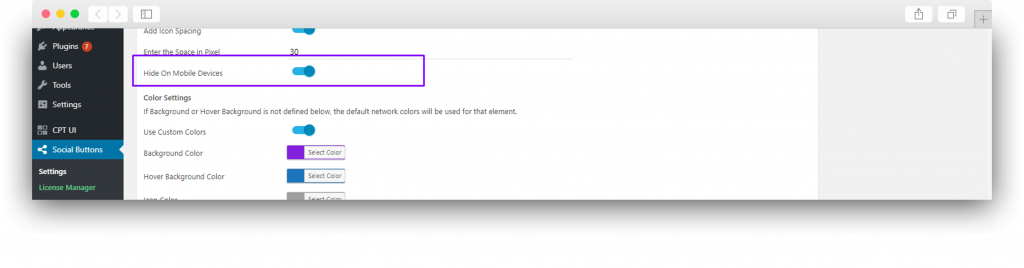
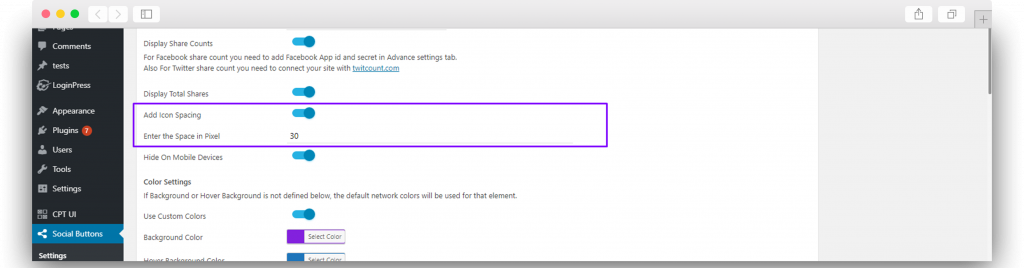
- Add Icon Spacing – To add the space between your social buttons. First, enable this toggle, it will show the place to enter the space value, make sure you enter a value in pixels.

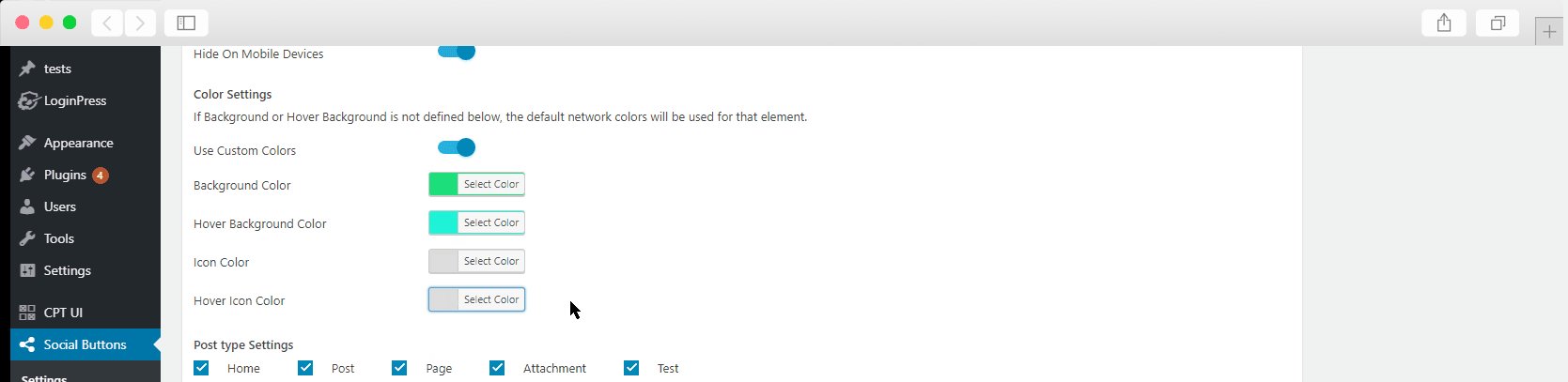
- Hide On Mobile Devices – You can hide the on media position on Mobile devices by enabling this toggle.

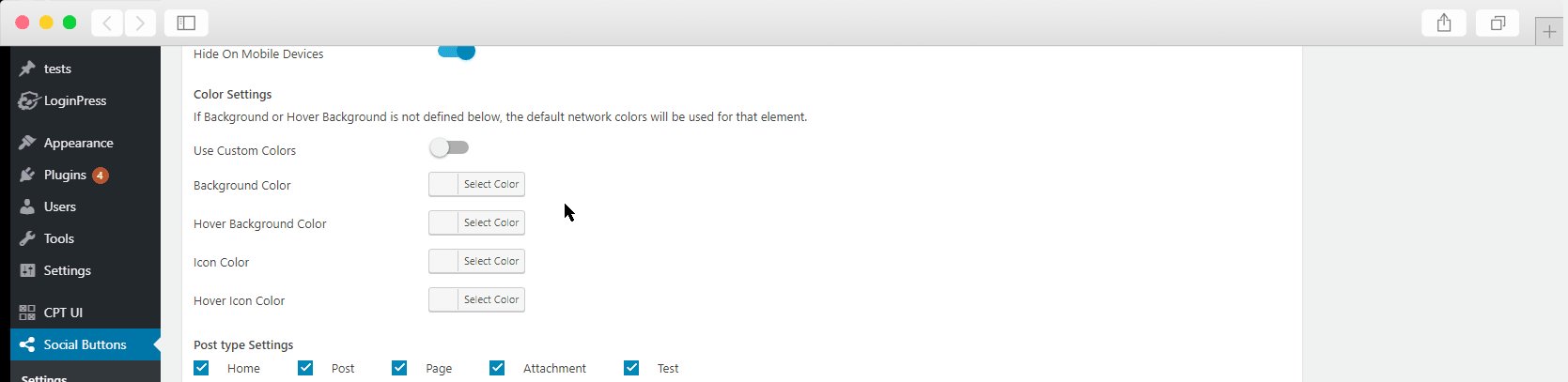
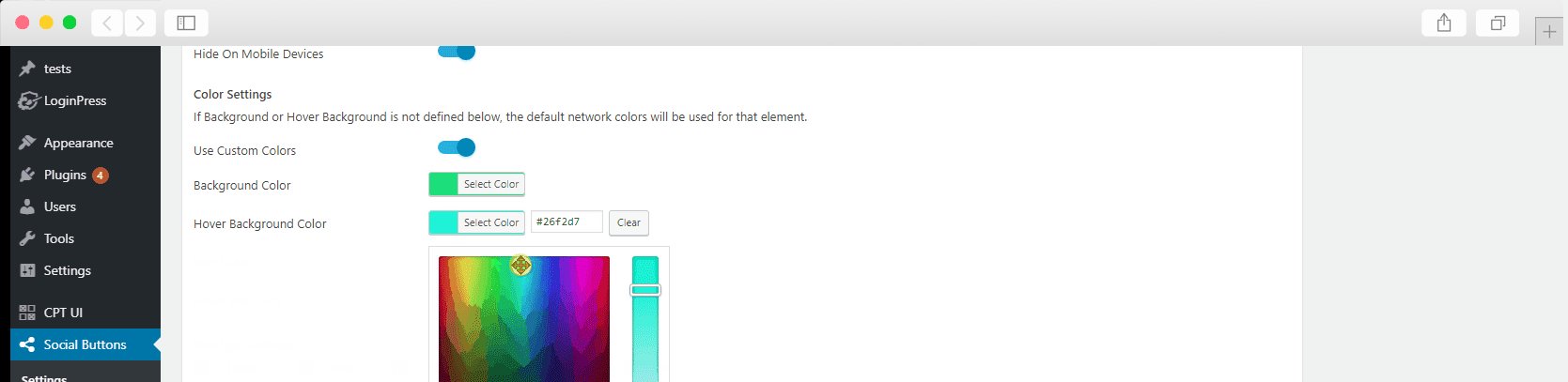
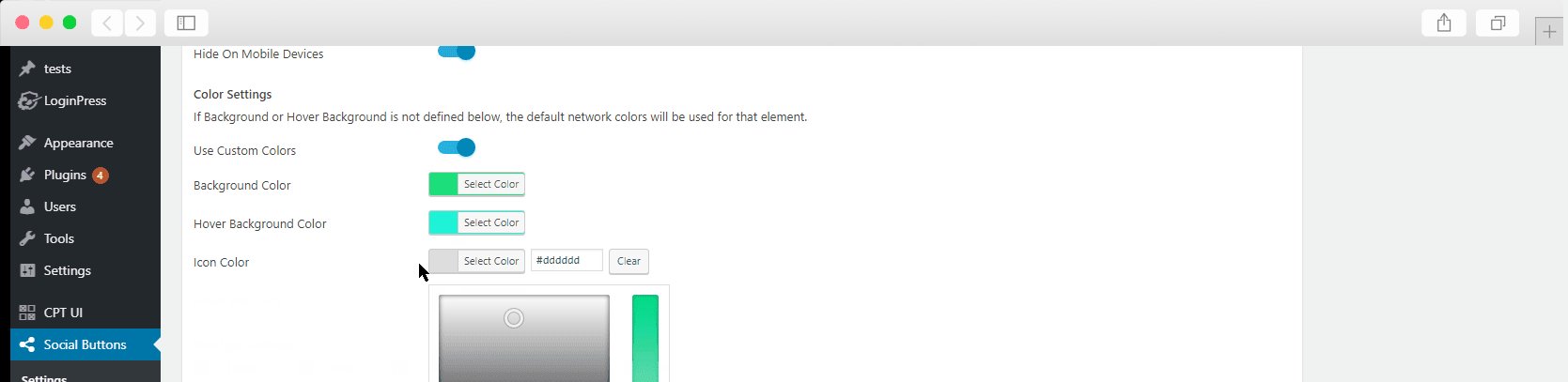
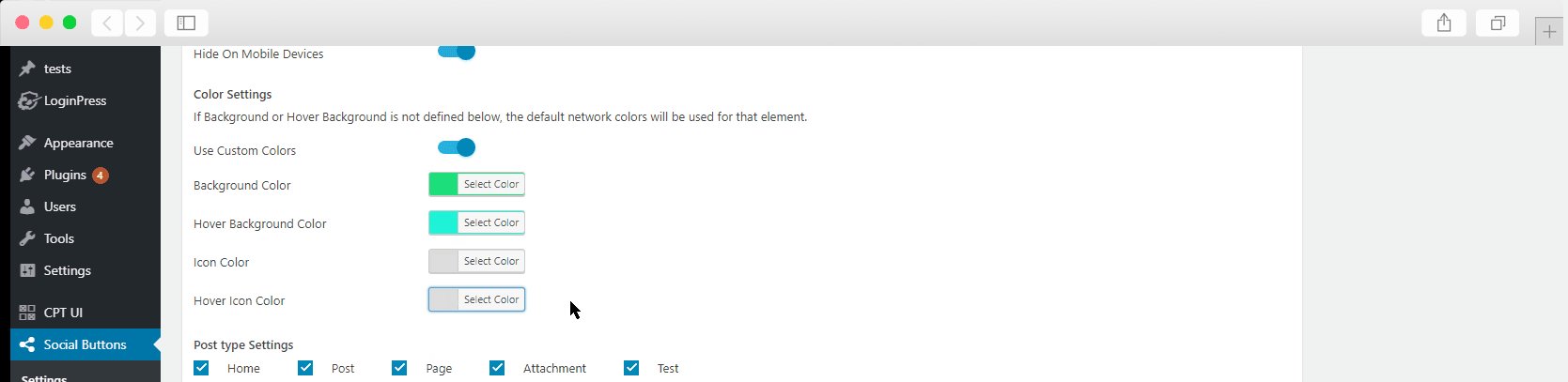
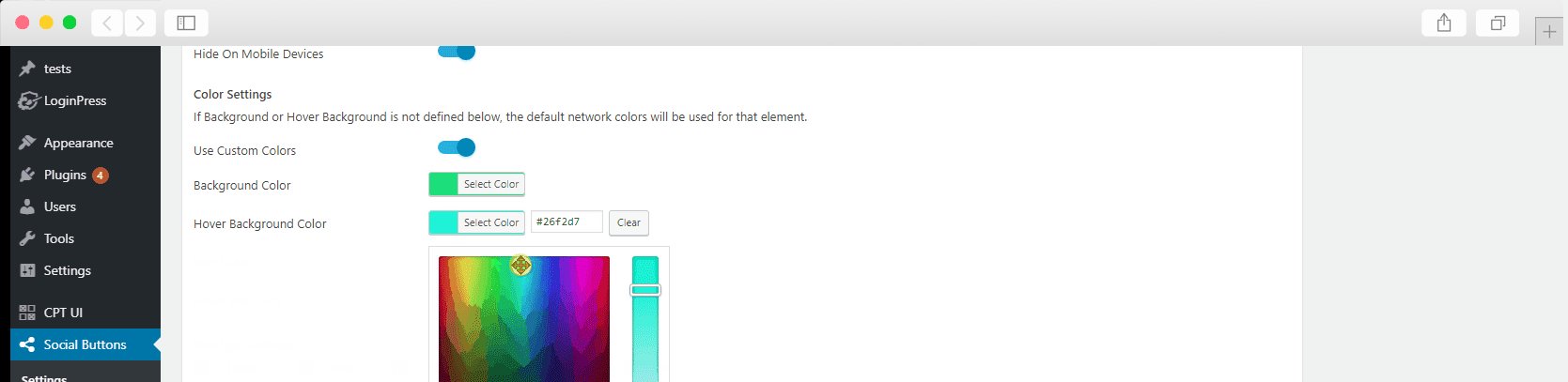
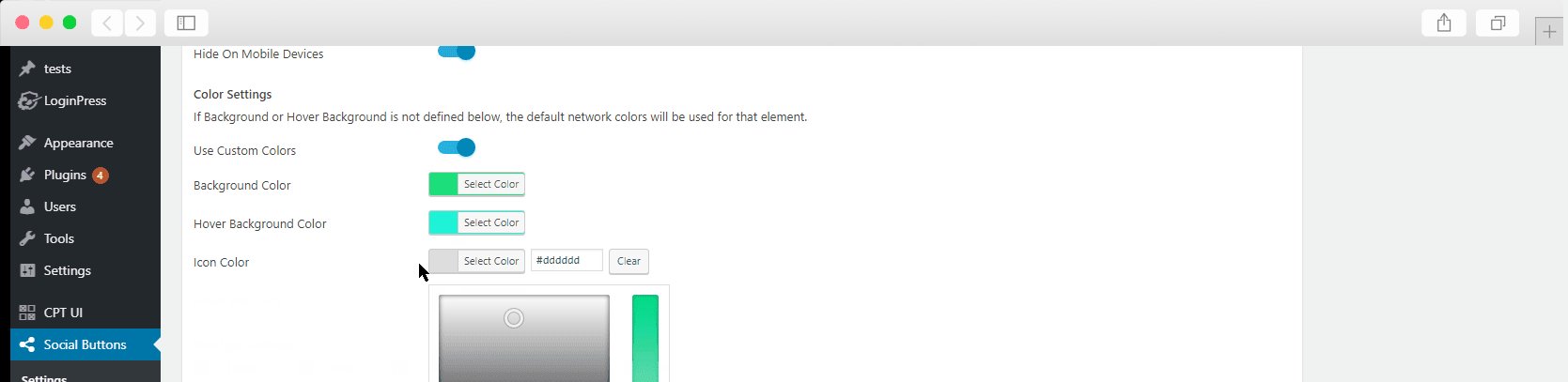
- Color Settings – If you are not happy by default color, you can customize buttons according to your theme. There are a total of 4 color options that you can play with. Background Color, the Background color on hover, Icon Color, Icon Color on Hover.

- Media Share Description – There are two options to select the description of content while sharing, Either you can show the page/post title that is being shared or alt tag of Image.
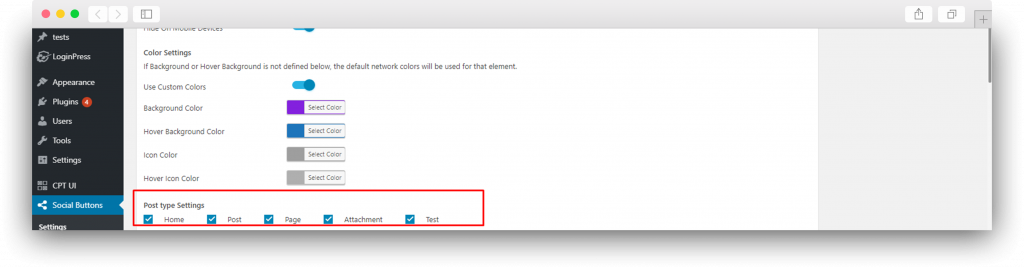
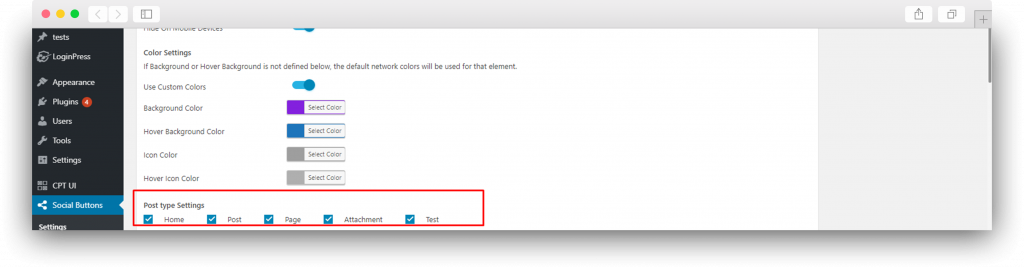
- Post type Settings – You can hide and display social share buttons on different post types. SSB works even on Custom Post Types. You can tick on post types where you want to display and can untick where you don’t want to show.

Updated on
February 9, 2021

![]()